政治ったーつくりました。TwitterとかiPadとか特盛よ。
Posted: Updated:
ローンチしてから半月ほど経過しましたが、物珍しいサイトなので、紹介しておきたいと思います。ずばり「政治+Twitter」というコンセプトで、クライアントの企画を元に、Webサイトを構築しています。
楽しみ方としては、本会議の直後とか政治的に何かイベントがあったときの、議員センセイのツイートを見るのが面白いです。
まさに与党!まさに野党!みたいな人とか、まったくマイペースな人とか。「フォローしてみたいな」と思えるような人は少ないですが、タイムラインを見ていれば自然と目を引きます。
政治に関わる以上、声が大きいことも大事なお仕事だとは思いますが、Twitterは適度に楽しそうなツイートをしないと好感も得られませんね。あんまりアレだとリムーブされるわけで、せっかくの主張も読んでもらえなくなりますし。開発中はずーーーっと政治家のツイートばかり見ておりましたので、目が肥えました。
- 政治のつぶやきを集めた「政治ったー」:日経ウーマンオンライン【トレンド(ライフ)】
- 政治情報を凝縮!ツイートまとめ「政治ったー」登場 - はてなブックマークニュース
- Techinsight » iPad×Twitterの相乗効果で政治家の「いま」を追いかける ネット選挙時代の有益なツール「政治ったー」登場

Twitter中心の構造が重要
<宣伝> a-blog cms 1周年記念パック
そんな政治ったーを開発する際にも、コア部分が開発フレームワークとして利用された、弊社アップルップルのa-blog cmsがリリース1周年を記念して、お得なパッケージを販売しております。詳しい説明はリンク先にお任せするので、興味をお持ちの方はぜひご覧ください。
営業おしまい!
そんなわけで実装を紹介
自分は、今回のサイトで、全体のスクリプト(PHP & JS)と、クライアント様との連絡&進行管理っぽいことを担当しました。このエントリーでは、実装的な部分に触れて政治ったーを紹介してみます。
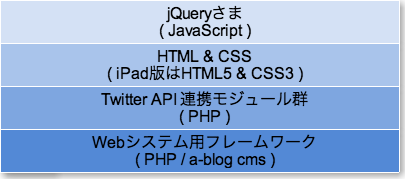
特に説明しなくてもいいかもしれないレイヤー
ミドルウェア以前のレイヤーはざっくり見なかったことにしつつ...。HTMLとCSSとJavaScriptのあたりは、実際は別々のレイヤーで考えずに、ひとつのレイヤーの中で三つ巴してる印象。便宜的に分けてあります。

実装的なモノ
ここで重要なのは弊社製品、a-blog cmsがWebシステム用の開発フレームワークとして稼働していることですね!!プロプライエタリなソフトウェア故に、開発フレームワークとしての機動性を語っても誰にも伝わらないので以下略!!
フレームワークの上で、Twitter APIと連携するためのプログラムが走っています。そいつらがTwitterからデータを取得してきて、データベースに格納したり、テンプレート用の出力をしたりします。サーバーサイドからデータを引き寄せる際には、Ajaxで実装している箇所も多く、ゆるふわペチパーの自分としてはjQuery様々な感じ。
政治ったー ( http://seijitter.jp )
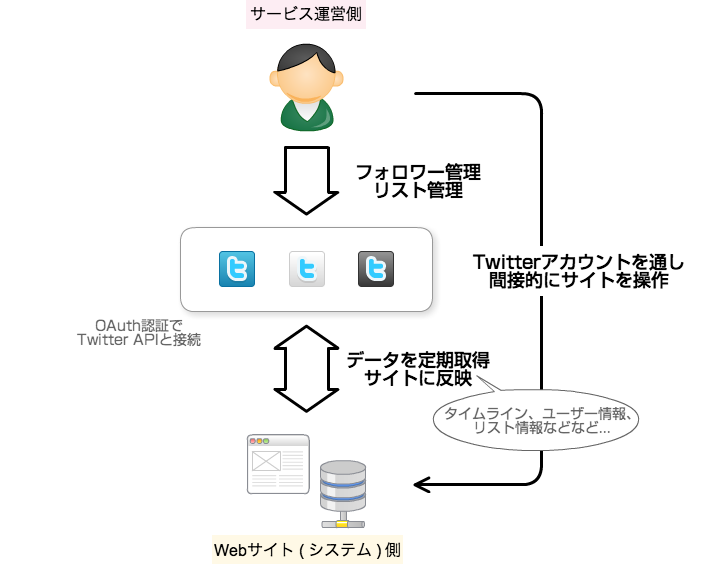
Twitterからのデータ取得
一番肝心な、Twitterとシステム全体の関わりについては、上図のような感じで、運営者と、ツイッターと、Webサイトが連動するような仕組みになっています。
- 運営者がTwitterアカウントを操作して、フォロワーやリストを管理する(データ取得範囲の定義)
- システムがTwitter APIを通して、情報を定期的に取得し、データベースに格納する
- データベースにため込んだ情報を、サイトのコンテンツとして加工して表示する
仕組み自体には、特に複雑なやり取りはありません。一応、APIのご機嫌を伺いながら運用しなくてはならないので、そのへんのエラー制御には手を掛けた感があります。その過程では、OAuth認証とかHTTP通信とかの、副産物的な自作ライブラリが手元に残った次第。
今の形とは違う形として、Webサイトを中心に据えて、システムから独自インターフェースを通してTwitterアカウントを操作するように構築するプランもありました。しかし、Twitterを使ってサービスを提供しつつアカウントを操作するケースを含むならば、クライアントは自由に選べたほうが良いということもあり、受動的システムとして、控えめな仕組みにとどめています。
あと、Anywhereも試した

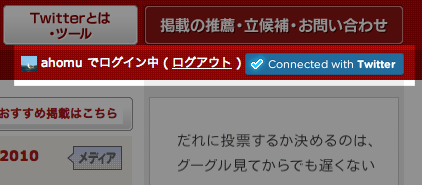
Anywhere コネクト
Anywhereは、Twitterが新しく展開を始めているAPI群です。ふれ込みとして、JavaScriptでTwitterの機能を全て使えるようになると言われています。実際、現在公開されているAnywhereのチートシートを見ると、TwitterのWebクライアントで使われている機能のほぼ全てが網羅されています。政治ったーでは、そんなAnywhereの機能も、以下の3つを実験的に取り込んでいます
TweetBox : 接続状態であれば、サイト上から直接ツイートできる
FollowBtn : 接続状態であれば、サイト上から直接特定ユーザーをフォローできる
HoverCards : @ahomuのような文字列にリンク & ホバーするとユーザー情報を表示
iPad版にもAnywhereを利用していて、そっちは上記3つ以外にも、手探りで見つけ出した機能を使っています。Anywhere自体が全て実装途中で、チートシートでさえも最終的な実装目標を示しているに過ぎません。アクセスしてみるとエラーが返ってくるオブジェクトやメソッドのほうが多いです。これも詳しく書いてると、まるまる1エントリー使ってしまいそうなので以下略。
そして、iPad専用Webアプリケーションへ続く
政治ったーには、iPad専用Webアプリとして、専用のインターフェースが用意されています。HTML5やCSS3を使いまくって、それっぽくなるように実装を仕上げています。
これについては、次回のエントリーで触れてみようかと。今度のWCANのLightning Talksも、そのあたりのことを圧縮して話そうかと考えています。ゆるふわで行きますよ。
蛇足1. Twitter APIが不安定すぎる時期のローンチ
本当に運が悪かったというか、Twitterがオフィシャルに、この1年で最も最悪な時期と認めるような不安定な状態まっただ中でのローンチとなりました。実際の所、Twitter自身、API制限がかかってもサービスの安定と継続性を優先しているので、致命的なことはないのですが。それでも、API Statusを見て、ヒヤヒヤする日々は当分変わりそうにありません。
蛇足2. ネット選挙の解禁に注目していた
そうそう、ネットと政治といえば、現実はみなさんご存じのとおり、BlogもTwitterもダメという措置に終わってしまい、次の機会に持ち越しという結末。ネットでご飯を食べている我々からすると、BlogやTwitterも使えないだけでも、クローズドな選挙という印象すら感じてしまいます。まだまだ世間の流れは、我々が思うほど早くはないようです。


