ハブろぐ用 a-blog cms 管理ページを晒してみる
Posted: Updated:
a-blog cmsの管理ページを改造編
ひっさびさに,a-blog cmsの趣味改造をネタに.
ノリとしては,エントリー編集画面をCSS3で装飾の延長線上にあるような内容で,管理ページをjQueryとCSSでレイアウトし直した系です.
やってること
- admin.htmlをスクラッチして,基本レイアウトを変更
- jQueryで要素の再配置とか,不要な要素の除去
- 一覧に戻る, 新規作成 などのパーツを規則性があるように配置
- GETに限りpushStateなAjaxベースのページ遷移(Davis.jsを利用)
- スタイルはLESS(less.jsで動的に解釈させてる・気になるならコンパイル済みCSSに差し替える)
- 適当にリキッドレイアウト
- 今のところモダンブラウザのみサポート(自ブログ用だし)
- ほとんどsystemテーマのhtmlをそのまま利用(アップデート耐性高め)
使い方
GitHubで公開しているので,興味があれば誰でも使ってもらえます.
ahomu/acms-pretty-system - GitHubから,cloneするなりzipをdownloadするなりして,適当なテーマ名をつけてthemesディレクトリにコピーします.
そいで,そのテーマ(仮にpretty)を任意のテーマ名@prettyとして,prettyを継承するようにして設定します.
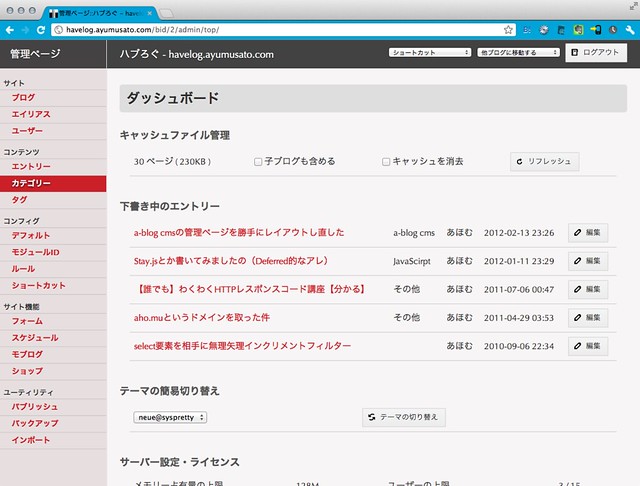
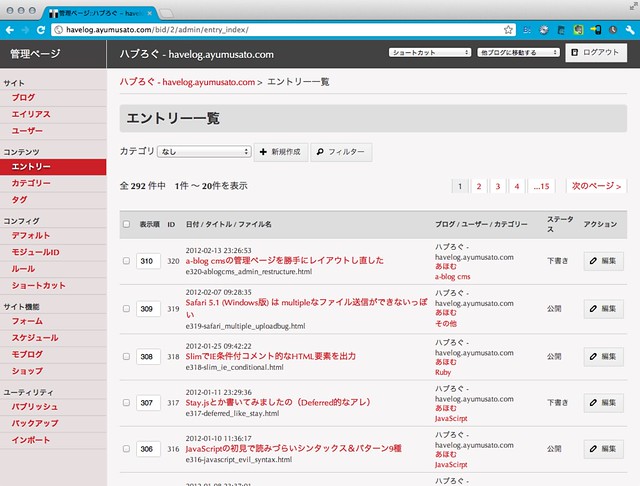
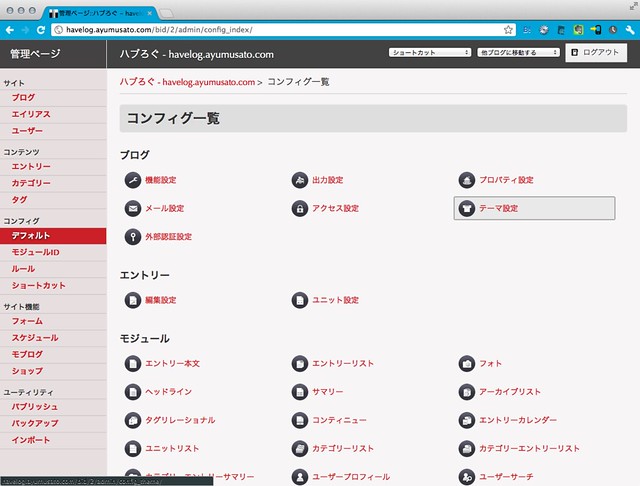
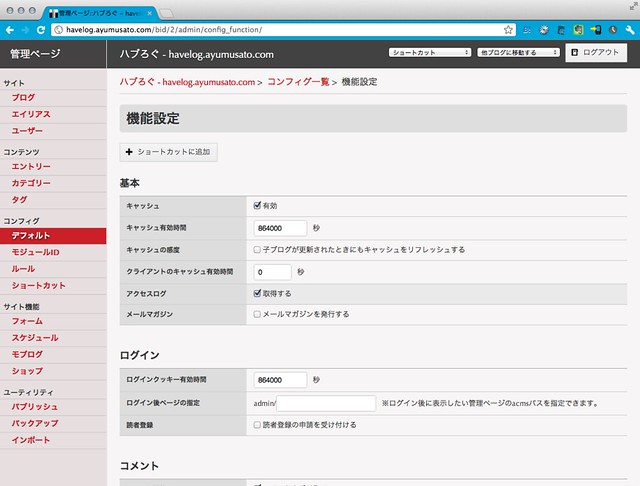
スクリーンショット
作りながら適当に行き当たりばったりでスタイルあててるので,文字色とか背景,ボーダーみたいな見た目はすぐに変えてしまう可能性が高いです。
多くのスタイルは作りかけです。LESSに触れる機会だと思って、だれか代わりに整えて欲し(ry
管理ページの改造について認識を間違えていたのは,改造するにあたってHTMLを全部スクラッチしようとしていたことでしょうかねー.
実際に製品用のテーマ作るときも,動くモノファーストで考えて,とりまモダンブラウザだけに絞りつつjQueryでテキトーにやって理想形が見えてきてから,堅実な実装に落とし込んでいけばよいかな〜と.
気が向いたらアップデートする
とはいえ,ブログテーマを作り変える中でのスピンアウト兼プロトタイピング品なので,作り捨てて終わる機運が高い.Creative Commons 表示 - 継承ってことにしておきます.詳しくはREADME.
jQueryを機能面にも挟み込んで,モジュールID一覧とかルール,各ページのコントロールパーツ類などなどの操作性を良くしてみてもいいかな.モジュールIDの整理・分類とか欲しいし.
補足
1個本体テンプレート触らないと発生する不具合を見つけたのでメモ。1.5.1のときにでも修正しておきます...(。。
対象: /themes/system/admin/category/index.html の 103-106行目付近
<!-- 修正前 -->
</table>
</form><!-- END index -->
</div>
<!-- END_MODULE Admin_Category_Index -->
formの閉じタグを,END indexブロックの外側に出してあげてください.
<!-- 修正後 -->
</table>
<!-- END index --></form>
</div>
<!-- END_MODULE Admin_Category_Index -->
この修正を行わないと,カテゴリーが一件も登録されていないときに,カテゴリーの新規作成ボタンが表示されなくなります.(form要素の構造が崩れて、jQueryで操作できなくなってました)