LPO機能の検証にリファラをレッツ★改ざん
Posted: Updated:
LPO関連の機能
a-blog cmsのv1.3.0から本格的に実装されそうなLPO関連の機能について簡単に。検索エンジンからアクセスがあったときに、検索に使われていたキーワードを利用して、動的にランディングページのコンテンツを変える機能です。たとえば、弊社で制作中のサイトの404ページには、検索エンジンから404にきてしまったときに、検索に使われていたキーワードでサイト内検索した結果を表示するという実装(Ajax)がされています。
公開済みの例だと、株式会社マールさんが制作された、株式会社 JUNIOR【ジュニアー】さんのサイト(参考: 事例紹介)でも有名な機能です。このサイトのトップページに、検索エンジンからブランド名でランディングしたときは、そのブランドに関するコンテンツが表示されます。
検索ページじゃないと検証できない
そんな便利な一連の機能も、そもそも検索エンジンからアクセスしない限り、正常に動作しているかどうかは確認しようがありません。制作中のサイトでソレでは困ることも多いはず。
LPO機能の中核を成す、グローバル変数%{SEARCH_ENGINE_KEYWORD}には、検索エンジン(Google, Yahoo, Bing)からのアクセスがあった場合、検索に使用されていたキーワードが格納されます。この変数自体は、アクセス時のリファラを参照しているだけなので、リファラを任意の文字列に設定してしまえば、好きなように%{SEARCH_ENGINE_KEYWORD}の値を操作できるというわけです。
レッツ★改ざん
前置きが長くなりましたが、そんな事情により今回はリファラを任意に設定できるFirefoxのアドオンを紹介します。
リンク:refspoof :: Add-ons for Firefox
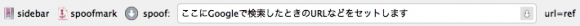
このrefspoofというアドオンは、任意のリファラーになりすましてサイトにアクセスできる機能を持っています。(別に悪いことしてるわけじゃないですよ!)スクリーンキャプチャの「ここでGoogleで検索したときのURLなどをセットします」という部分に、下のような検索ページのURLを貼り付けてみます。
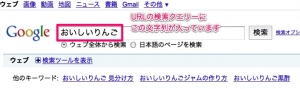
おいしいりんご、というキーワードで検索したときのURLを貼り付けます。上のリンクをコピーするか、リンク先に飛んでからURLをコピーします。
a-blog cmsのサイトで実験
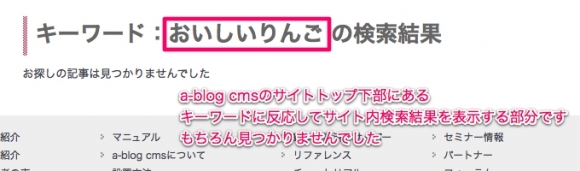
さて、a-blogcmsのサイトトップの下部にも検索ワードに反応する部分があります。これも、検索エンジンからアクセスがあると、使われたキーワードでサイト内検索をした結果を表示するようになっています。なので、手っ取り早くa-blog cmsのサイトで検証してみましょう!以下手順。
- a-blog cmsのサイトにアクセス
- 前項でGoogleの検索URLを貼り付けた欄の横のspoofをクリック
- サイトの下部を確認してみましょう!
もちろんそんなキーワードのコンテンツはありませんでしたが、検索エンジンから飛んでるわけでもないのに、リファラーを操作してなりすますことができました。
これで、LPO関連機能の検証もバッチリですね!a-blog cmsで本格的に使うのは、v1.3.0からになりそうですが、今のうちにゼヒ導入してみてください。お役立ちツールです。