a-blog cmsのText Expander用スニペット
Posted: Updated:
Text Expanderは最高です
TextExpanderが半額セール中 ( ソフトウェア ) :: ハブろぐ - havelog.ayumusato.com
以前にも紹介しましたが、TextExpanderです。今回は、a-blog cms用スニペットの最新版を公開します。キーボードのほうが好きな人や、モジュールの構造を暗記できている方は、こちらのほうがオススメなぐらいです。
参考@Text Expanderの紹介はこちら:シゴタノ! — 寿命ものびるかも? タイピング速度を劇的に向上させる TextExpander を使い込む幸せ
acms.textexpander
http://ayumusato.com/souvenir/acms.textexpander
このURLをコピーしてください。これがスニペットデータへのアドレスになります。
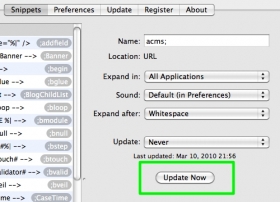
これをシステム環境設定 => Text Expanderを開いて、左図のところから登録すると、自動的にURLからスニペットが読み込まれます。(URLを開くと分かりますが、スニペット定義用のXMLファイルになっています)
このスニペットは、新バージョンのリリース後など、Twitterとかでアップデートをアナウンスするかもしれません。そんなときは左図のUpdate Nowなボタンを押せば、自動的に最新の状態になります。
セミコロンから始まるワンダフル
地味にDreamweaverのスニペットも自分が手がけておりましたが、普段使っているのはもっぱらこちらのText Expanderのスニペットです。
;begin
と入力すると
<!-- BEGIN %| -->
になります。%|はスニペット発動後のカーソル位置です。そのままブロック名を書き始められます。
;bmodule
と入力すれば
<!-- BEGIN_MODULE %| -->
になります。こんな調子であらゆるブロックを省入力で打ち込めます。
リファレンス
リファレンスも自分が手がk(ry・・・
%|は省入力発動後のカーソル位置です。下にあげたモノの他にも、;EntrySummaryとか打つとモジュールがざっくり出てきます。Dreamweaverのスニペットほど充実はさせていませんが、最近話題のZen Codingなどと組み合わせた省入力主義の方には、十分な品揃えかと。
;begin : <!-- BEGIN %| -->
;end : <!-- END %| -->
;bmodule : <!-- BEGIN_MODULE %| -->
;emodule : <!-- END_MODULE %| -->
;bloop : <!-- BEGIN %|:loop -->
;eloop : <!-- END %|:loop -->
;bveil : <!-- BEGIN %|:veil -->
;eveil : <!-- END %|:veil -->
;bnull : <!-- BEGIN %|:null -->
;enull : <!-- END %|:null -->
;bstep : <!-- BEGIN step#%| -->
;estep : <!-- END step#%| -->
;btouch : <!-- BEGIN %|:touch# -->
;etouch : <!-- END %|:touch# -->
;g : %{%|}
;include : <!--#include file="%|" -->
;required : <input type="hidden" name="%|:v#required" />
;url : <input type="hidden" name="%|:v#url" />
;digits : <input type="hidden" name="%|:v#digits" />
;email : <input type="hidden" name="%|:v#email" />
;addfield : <input type="hidden" name="field[]" value="%|" />