zenbackのTweetボタンと自前のTweetボタンで,カウント数が異なる理由
Posted: Updated:
何故かカウント数が異なっている
zenbackを設置していると,zenback内で表示される公式Tweetボタンと,自前で設置した公式Tweetボタンの間で,カウント数に違いがあることが多々あります.
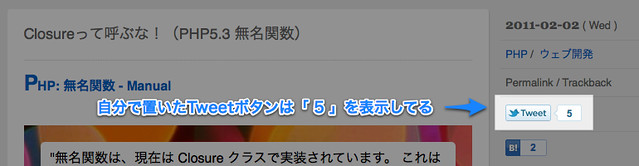
例えば,Closureって呼ぶな!(PHP5.3 無名関数) ::ハブろぐにおいて,この記事を書いている時点では,自前設置のほうが5で,zenbackのほうは3と表示されます.
同じパーツのはずなのに数が違うのは何故だろう?と思っていたので,この機に確認してみた次第.
理由は,zenbackはカウント部だけ(たぶん)Topsyに依存しているから
zenbackのTwitter関連は,Topsyという外部サービス(Twitter検索ストレージ的なサービス)に依存しています.となるとやっぱりTopsy周りが気になるわけですが.
調べてみたら,実は公式Tweetボタンのように見えるコレも,右側のカウント部は見た目だけソックリにして別のデータ(おそらくTopsy)を元に数字を出しているようです.左側のボタン部はちゃんと公式パーツ.
そもそも似て異なる別モノだったということですね.
なるほど,Topsyから提供されるタイムラインとカウント数の整合性を保たせるには,そりゃTopsyのデータを反映させるのが一番ですよね.見た目がソックリすぎて気づきませんでした.
ついでに見た目を司るHMTLとCSSの抜き出しも置いておく.
HTMLはWAI-ARIAとかが削がれてる
/* zenbackのHTML */
<span class="zenback-socialbar-twitter-count-element">
<button type="button">3</button>
</span>
/* Twitter公式のHTML */
<span class="t-count enabled">
<button tabindex="2" id="count" type="button" aria-describedby="count-desc">5</button>
</span>
CSSはさすがに一緒
/* zenbackのCSS */
.zenback .zenback-socialbar .zenback-socialbtn div span.zenback-socialbar-twitter-count-element {
background-image: url("http://platform0.twitter.com/widgets/images/tweet_ja.png") !important;
background-position: 0 -145px !important;
float: left !important;
height: 20px !important;
margin: 0 0 0 3px !important;
padding: 0 0 0 8px !important;
position: relative !important;
}
/* Twitter公式のCSS */
.tb, .t-count, .t-count button {
background: url("/widgets/images/tweet.png") no-repeat scroll 0 0 transparent;
}
.hcount .t-count {
background-position: 0 -145px;
float: left;
height: 20px;
margin: 0 0 0 3px;
padding: 0 0 0 8px;
}
少し紛らわしい
TopsyとTwitter公式のほうで保持しているデータに違いがあるのは珍しいことではありません.最近はTopsyの取りこぼしが目立ってきたように思えます.(Topsyのほうがカウント数が少なくなりがち)
とはいえ,なんかTwitter公式パーツのほうの表示にブレがあるのかと思ってしまったので,zenbackによる模造品のこの置き方は少々紛らわしいんじゃないかと.
zenbackの話題ついでに,これもなんとかして欲しいと思っている.jQueryを利用しているブログで、zenbackを設置する時のアドバイス - zenbackブログ
ではでは.