今回はモジュールIDの設定と、モジュールを使い回す為の機能についてです。
モジュールIDは何が設定できるの?
引数を指定できます。引数というのは、IDを振られたモジュールが、どこの情報を取得するかの指定のようなものです。例えば、エントリーの一覧を出力するモジュール(Entry_List)で、特定のカテゴリーの記事だけを出力したいときにCID(カテゴリーID)を指定します。
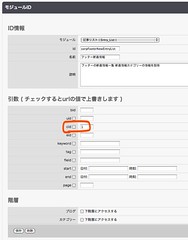
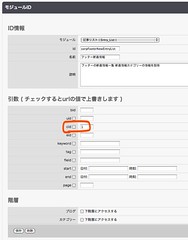
下のスクリーンショットはプリインストールできるCompanyテーマの例ですが、Entry_Listに対してCID=1と指定するとで、新着情報のカテゴリー(CID=1)のみを出力するように指定しています。件数や並び順などの設定は別画面で個別に設定することができます。

肝心の各種IDは現在だとカテゴリーIDならカテゴリ一覧、ブログIDならブログ一覧から確認しますが、入力欄にフォーカスがあたると選択肢があらわれて自動入力できるAjaxが実装予定みたいです。
注意点
モジュールIDを作ると引数は初期化される
: ここのモジュールはデフォルトの引数設定を持っていますが、モジュールIDを割り振った時点で、それらは全て初期化されます。ちゃんと設定しないと、何も読み込まなくなってしまいます。
チェックするとURLの値で上書きします、って?
: uidとかcidとかの項目名の横にあるチェックボックスのことです。これをチェックすると、表示中のページの情報を受け取ります。表示中のページがカテゴリーに属していれば、そのカテゴリーのCIDを引き渡します。単一記事を表示していれば、そのエントリーのEIDを引き渡します。
引数に関しては、使ってみる前に理解するのは現状では難しいかもしれません。サイト内検索の結果を出力するテンプレートとモジュールIDをつくると、理解できると思います。Companyテーマには検索結果のサンプルも含まれていますので、興味のある方は参考にしてみてください。
そして、モジュールを共有化する方法
特定のモジュール(モジュールIDを振ったモジュールとか)を、複数のテンプレートで流用したいことがあるかと思います。そんなときの手順を書きます。
モジュールの記述部分をhtmlファイルにする
テーマフォルダ内、./include/module.html を以下の内容で作ります。
include fileメソッド
includeの記述は大層なものでして、
こうやって記述すると
このようなテンプレートとして扱われて処理されます。./include/module.htmlをテンプレート内に読み込んでいる、ということですね。これは分かりやすい上に、非常に便利な機能です。
反則メソッドacmsパス
いや、別に反則ってほど反則ではないのですが。少し飛んだ内容です。
モジュールIDはブログ単位の設定になるので、子ブログのテンプレート上で親ブログのモジュールIDを指定しても、設定は反映されません。そのため、子ブログでも同様の設定をする必要がでてしまいます。
そこでコレ!
なんか不思議な呪文のようなものが書かれています。これはacmsパスと呼ばれる特殊なシステム記法です。奥が深い要素なので、ここでは上記の記述を読み解くのにとどめましょう。
ブログID(bid)が1の、テンプレートから、include/module.htmlを、読み込む
こんな感じの意味です。こう書くことで親ブログ(例ではbid=1)の設定で、親ブログが使っているテンプレートフォルダ内の、include/module.html が読み込まれます。
モジュールIDの設定はブログに紐付けされている設定情報なので、これでモジュールIDの設定も引っ張ってこれてしまいます。
つまりどういうことかというと、子ブログから、親ブログのモジュールIDとテンプレートをインクルードできるということです。
社員ブログのような、頻繁に子ブログが追加されるような運用状態で、子ブログを作るたびにモジュールIDを作るのは手間になってしまいます。そういうときにこの記述をテンプレートに組み込んでおくと、子ブログを作ってテンプレートを設定するだけで、親ブログのモジュールIDの設定を有効にすることができます。
冒頭の反則について、この記述がなぜ反則かというと、応用を重ねると結果的に体裁(テンプレート)と設定(管理ページ)の関係をぶっ壊して、テンプレート側からある程度の表示制御を行うことが可能だからです。どうしても届かないカユイところに届かせるための手段ぐらいで覚えておけば良いと思います。CSSハックみたいなモノですね。
いかがでしたでしょうか
モジュールとテンプレートの関係については、これで序・破・離と三部作完結でございます。興味を持ってもらうための記事ではありませんでしたが、a-blog cmsについて理解を深めてもらうことの一助になっていれば幸いです。
次は、ルールとかカスタムフィールドあたりの話でしょうか。もしくは、記事投稿画面に対して、カテゴリー毎に異なるカスタムフィールドの入力項目を差し込む方法とか、どうでしょうね?グローバル変数とincludeの応用編な感じですが。