Polymer Designer でコンポーネントのマッシュアップ
Posted: Updated:
Polymer Designer
Google I/O に合わせたpolymer-project.orgの刷新ついでなのか、挙動の怪しかったDesignerが改善していたのでちょっと触ってみた。
Polymer Designerは、Polymerで作られたコンポーネントを、ブラウザ内のGUIでマッシュアップして新たなコンポーネントを作成することができます。
今度こそ、こういうWeb Componentsなノリで、デザイン&開発のワークフローが変わったら良いなという期待を込めて。コンポーネントを積み木する感じのアプリケーション開発。
0. サンプルで作るモノ
スライダーのUIで、Google Mapsのいわゆる、lat, lng, zoom の3パラメータを操作できるようにします。(Google Maps本体のナビゲーションで操作できることではあるんですが、そこは気にしない)
- Google Maps 本体
- Latitude スライダー
- Longitude スライダー
- Zoom スライダー
ここでは、各スライダーとマップがそれぞれ独立したコンポーネントとして働きます。4つのPolymer Componentを内包した、コンポーネントをDesigner上で新たに作る感じ。
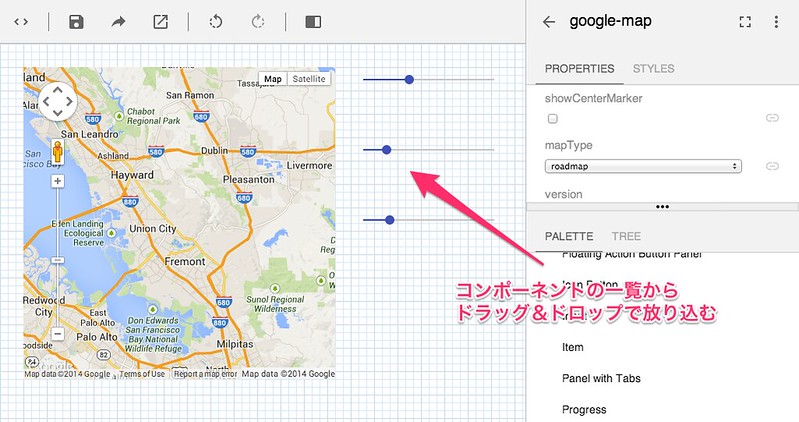
1. コンポーネントをキャンバスに放り込む
右下のコンポーネントメニュー(PALETTE or TREE)から、以下のコンポーネントをキャンバスに放り込みます。
- Components > Google Map
- Paper > Slider * 3
放り込んだら、マップのコンポーネントを選択して、右のPROPERTIESから mapType を好きなタイプにします。
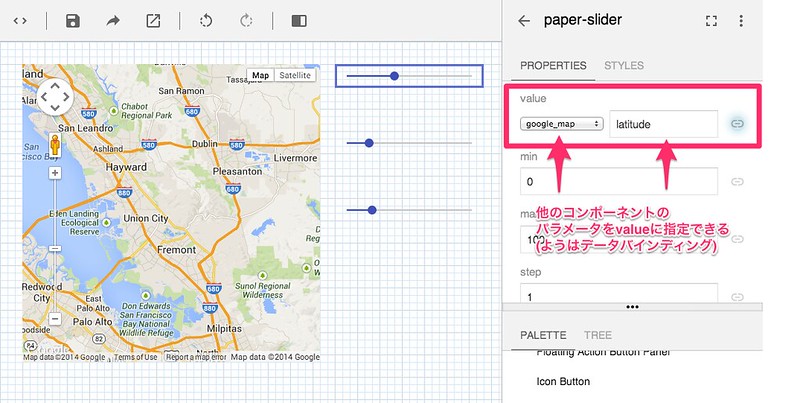
2. スライダーのvalueを、マップのパラメータに割り当てる
3つのスライダーに、マップの latitude・longitude・zoomの各パラメータをそれぞれ割り当てます。
スライダーを選択した状態のPROPERTIESで、valueの右にあるアイコンを選択するとテキストボックスが、セレクトボックス+テキストボックスに変化します。
それぞれ、右のセレクトボックスで google_maps を選択して、左のテキストボックスに latitude などのパラメータ名をそれぞれ選択します。
あとスライダーのminとmaxを、latは-90~90、lngは-180~180、zoomは適当にイイカンジにしておくと良いです
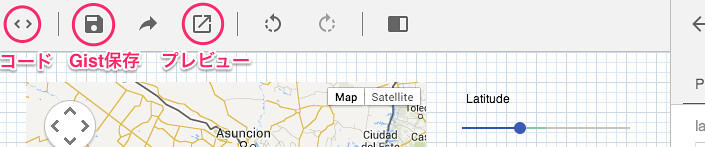
3. 完成
コードを表示したり、プレビューで実際に操作したり、Gistに保存したりできます。
仕上がり図
は、前出のスクリーンショットから変化がないので省略しますが、プレビューでスライダーを操作してみて、地図が移動すれば成功です。
スライダーのvalueと、マップのパラメータが連動しています。このようにコンポーネント間が作用しあうことで機能するのが、Polymerに限らずWeb Componentsベース開発の基本になります。
生成コード
実際にコードPolymer Elementのコードが生成されます。{{ $.google_map.latitude }} のあたりで、バインディングが行われているのが分かります。
$ 以下は、Polymerが id のついている要素の参照を自動で収集してくれます。よって、value="{{$.google_map.latitude}}"であれば、id="google_map" の latitude プロパティがvalueにバインディングされていることを示します。
以上〜
独自または共通のコンポーネントたちを、もしかしたら自分以外の作業者がコーディングレスで組み合わせられる、とか夢がありますね。
とはいえ、このテのインターフェースビルダーのようなUIはアレとかソレとか前例があるわけですが、どこかイマイチだった経緯もあって夢のままに終わっています。コンポーネントのエコシステムとうまくマッチすれば、今度こそ乗り越えられる壁かもしれません。