iOS6でViewportにinitial-scale=1指定の挙動が改善されてる?
Posted: Updated:
あの1.5倍ズーム挙動がなくなってる?
今のところiOS Simlulatorによる確認ですが、iOS対応で珍しく開発者・制作者の頭を痛めつけてくれていたinitial-scale=1のときの「回転時にズーム1.5倍問題」がiOS6で改善されていました。
よくある下記のような、Viewport指定したときのアレですね。
一応、上記の例ではwidth=device-widthつけてありますが、国内でAndroidとiOS対応だけを標榜するなら、initial-scale=1だけで構わないでしょう。たぶん。
そもそもですが、iOS5以前で以下の現象を回避するなら、landscape時のwidth=480pxを犠牲に、width="device-width"だけでもいいですし。iOSのdevice-widthは向きを問わずに320CSSピクセルを指してます。
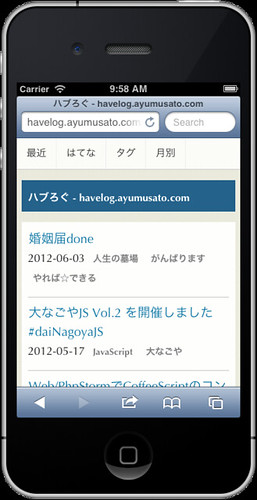
まずは縦から
まずは普通に縦持ちで表示したとき。ViewportのwidthはCSSピクセルで320(以下普通にpx)です。まあ、ノーマルな表示ですね。
iOS5以前で横にしたとき
そしてiOS5以前でコレを回転すると、initial-scale=1の効果によりViewportのwidthは最大で480pxに更新されます。しかし、直前Viewportにおけるwidthが320pxの状態をひきついでズームfixが行われてしまい、1.5倍ズームがかかったような状態になってしまいます。
width=device-widthのみの指定であれば、landscape時でもViewportのwidthは320pxです。
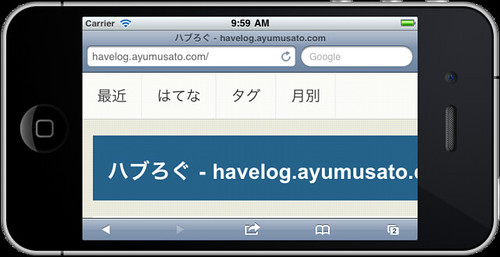
iOS6で横にしたとき
ブラボー! Androidと同じくして素直な挙動です! Viewportのwidthは480pxに更新されて、scaleも1倍になっているようにみえます!
これでユーザースケールを制限したり、JavaScriptでFIXしなくてもよくなりますね。
width=device-widthのみときの挙動は変わってないっぽいです。
悩みのタネが近いうちに消えそう
実機も同様であれば、近いうちにこの悩みのタネは無視できるようになるのではないでしょうか。(iOSならユーザーアップデート率高いですしね)
とかいってたら、そもそもiPhone5は長辺がさらに長くてそれはそれでアレですね・・・。