iPad第1世代のinnerWidth x innerHeight対応表
Posted: Updated:
MediaQueriesってメディアクエリー
こういうヤツですね.CSS3の仕様に入っています.
/* innerHeight(表示領域の高さ)が1282px かつ デバイスが縦向きのとき */
@media screen and (height: 1282px) and (orientation:portrait) {
html, body {
height: 1282px !important;
}
}
iPadとかで,innerWidth, innerHeightに応じてCSSの調整を必要とすることがあります.そんなとき,メディアクエリーで状態を捉えるとき,デバイスの向きが縦(portrait)か横(landscape)かに加え,heightも正確に捉えたいケースがあります.
そんなケースに備えてiPad第1世代の情報ですが,各状態のwidthとheightを記録したので,ブログに残しておきます.
測定方法
シンプルな測定です.console.logだと,デバッグコンソール(表示領域の高さが変わってしまう)を出さないといけないので,alertで表示します.
<script type="text/javascript">
alert(window.innerWidth);
alert(window.innerHeight);
</script>
条件別のinnerWidth x innerHeight
以下の表示はすべてWidth x Height (px)です.
ちなみにデフォルトだと若干スケールアップしている状態なので,HTML側で以下のようなviewpoertの指定でスケールを1倍にしているときの数字も併記します.
<meta name="viewport" content="user-scalable=no, initial-scale=1, minimum-scale=1, maximum-scale=1" />
iPad第1世代のサイズ対応表
| 条件 | スケール1倍縦 | スケール1倍横 | デフォルト縦 | デフォルト横 |
|---|---|---|---|---|
| (1) WebAppモード | 768x1004 | 1024x748 | 980x1282 | 981x716 |
| (2) Safari+ツールバー | 768x946 | 1024x690 | 980x1208 | 981x661 |
| (3) 2+ブックマークバー | 768x916 | 1024x660 | 980x1169 | 981x632 |
| (4) 2+デバッグバー | 768x896 | 1024x640 | 980x1144 | 981x614 |
| (5) 3+デバッグバー | 768x866 | 1024x610 | 980x1107 | 981x588 |
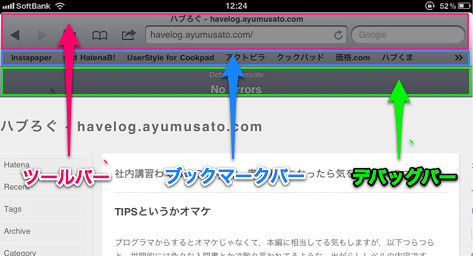
表中のパーツ名称(正式名称ではないと思うので参考までに)
WebAppモードの場合は,ツールバー・ブックマークバー・デバッグバーのすべてが表示されません.WebAppモードは,metaタグで指定します.
<meta name="apple-mobile-web-app-capable" content="yes">