[a-blog cms] エントリー編集画面をCSS3で装飾
Posted: Updated:
ユニット周りだけCSS3使っちゃう
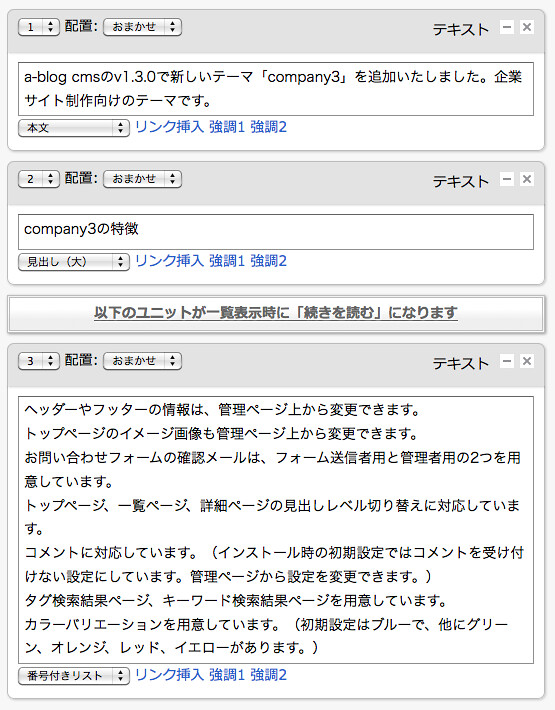
どのセレクタを抑えれば変更できるのか、というa-blog cmsの調査を兼ねて、エントリー編集ページ用のCSS書いてみました。このブログの色調に合わせているので、白くて淡い感じ。
HTMLとCSSの範囲で、見た目をちゃんと変更できるのは、a-blog cmsの良いところ。
以下、抑えどころと、サンプルのCSSが続きます。
セレクタ的な抑えどころ
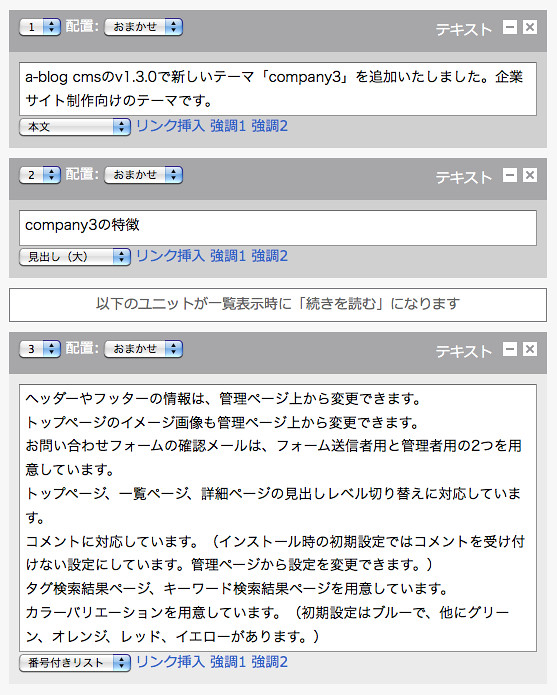
.entryFormColumnHead : ユニット上部の濃い色ヘッダー部分
.entryFormColumnBody : ユニット中下部のメイン入力部分
.entryFormColumn #more : 「続きを読む」のバー部分
まとめてみたら、素直な構成でした。さすが。acms.css内のスタイルと、important合戦をすれば、これで見た目の変更もOKです。acms.css自体を全部読むのは、気合いと根性の用意が必要なよーな。
実際のCSS
下記のコードは、company3とかのcssの末尾に加えても、ちゃんと表示が変わります。エントリー編集画面の色調などを、サイトデザインに合わせたいときの参考にどうぞー。
.entryFormColumn .entryFormColumnHead {
color: black !important;
cursor: move;
background-color: #e3e3e3 !important;
-webkit-border-top-right-radius: 7px;
-webkit-border-top-left-radius: 7px;
-moz-border-radius-topleft: 7px;
-moz-border-radius-topright: 7px;
border-top-right-radius: 7px;
border-top-left-radius: 7px;
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
border: 1px solid silver;
border-bottom: none;
}
.entryFormColumn .entryFormColumnHead:hover {
-webkit-transition: background-color 0.1s linear;
-moz-transition: background-color 0.1s linear;
-o-transition: background-color 0.1s linear;
background-color: #d0d0d0 !important;
}
.entryFormColumnBody {
background-color: white !important;
-webkit-border-bottom-right-radius: 7px;
-webkit-border-bottom-left-radius: 7px;
-moz-border-radius-bottomleft: 7px;
-moz-border-radius-bottomright: 7px;
border-bottom-right-radius: 7px;
border-bottom-left-radius: 7px;
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
border: 1px solid silver;
border-top: none;
line-height: 1.7;
}
.entryFormColumn #more {
background: -webkit-gradient(
linear,
left top,
left bottom,
color-stop(0.35, rgb(255,255,255)),
color-stop(0.68, rgb(238,238,238))
) !important;
background: -moz-linear-gradient(
center top,
rgb(255,255,255) 35%,
rgb(238,238,238) 68%
) !important;
text-shadow: 1px 1px 1px white;
-moz-text-shadow: 1px 1px 1px white;
-webkit-text-shadow: 1px 1px 1px white;
border: 3px double silver !important;
font-weight: bold;
text-decoration: underline;
-webkit-box-shadow: 1px 1px 3px rgba(0,0,0,0.4);
-moz-box-shadow: 1px 1px 3px rgba(0,0,0,0.4);
box-shadow: 1px 1px 3px rgba(0,0,0,0.4);
}