Skitchでスクリーンキャプチャ
Posted: Updated:
描ける、送れるスクリーンキャプチャ ( ただしMacに限る )
Skitch.com + Skitch = fast and fun screen capture and image sharing.
今日、スクリーンショットを撮ったりしてキャプチャしまくりだった中、ありがたみが一層増したソフトを紹介します。キャプチャとブラウザの連携はこのエントリーの最後の方で紹介しています。
前々から紹介したいなぁ、とは思っていましたがキッカケがなかったりしていました。スクリーンキャプチャをよく撮る方は、まずは使ってみて欲しいところです。
下の紹介ムービーをみると、見てるだけでも大体の使い方は想像できると思います。3分ちょいの紹介ムービーです。
すてきな描画力と送信力
描画力
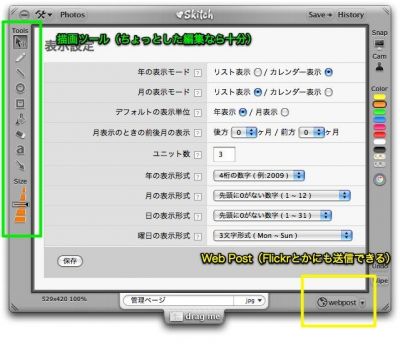
線や四角、丸などの基本的な囲み描画はもちろん、塗りつぶしや文字入力にも対応しています。フリーハンドの線は、自動でなめらかな線になるように補正をかけてくれるので、見た目にもキレイです。色や太さの設定も、もちろん可能です。
ちょっとイイ点として、図形を描画するときにShiftキーを押すとちゃんと縦横比が保持されたり、載せた文字や図形を選択すると、後からでも色や太さ、位置などを調整することができます。ミニマルとはいえグラフィックソフト的な操作感。
発信力
Web PostからFlickrとかにも送信できます。Skitch.comというお抱えのフォトストレージもあるようですが、まあ、Flickrに集積するほうがいい気がします。アップロード時の公開設定とかも、もちろん可能です。
drag meでそのままブラウザに送り込める
Safari限定(Firefoxもそういうアドオンあったりしそう)ではありますが、ファイルの選択のところにドラッグすれば、Skitchでキャプチャして編集したイメージがそのままアップロードできます。
で、コレの何がすごいってa-blog cmsの場合でいえば
- スクリーンショットを撮る
- 図形や文字を描画して説明用に編集する
- ドラッグしてファイルの選択に放り込む
なんていう、Skitchではじまり、Skitchで終わるような3ステップが実現できることです。擬音で表現するならば
「パシャッ、カチカチ、グイッ」
ぐらいのノリで終わってしまいます。
Macだけなんですけどね
環境設定を開いたときのモーションとか、ドラッグしたときのエフェクトとか、良い意味で非常にMacらしく、かわいい動きをするソフトです。Macユーザーの方はぜひお試しを!