LESS.appで最小化されたmin.cssも同時に作る方法
Posted: Updated:
あこがれのmin.css
なんだか,CSSがきちんとminifyされてるって,転送量に優しくってステキ!って感じがしますよね.でも,実際にminifyされる前と後の両方のファイルを更新管理するのは大変です.
そこで,前回 ( Sassよりラクチン,LESS.appで簡単CSSコンパイル生活!(Mac限定) ) 紹介したLESS.appを使って,簡単にcssとmin.cssを同時に作成する方法です.
エイリアスファイルを作って,style.min.lessとする
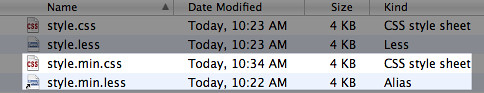
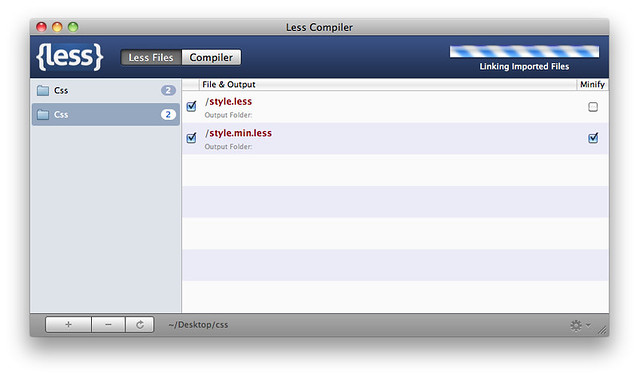
たとえば,style.lessのエイリアスとしてstyle.min.lessを作成して,LESS.appに登録します.
※キャプチャにはすでにstyle.min.cssがいますが,気にしないで下さい(汗
min.lessにMinifyのチェックを付ける
style.min.lessだけ,右側のMinifyをチェックします.
これだけでmin.cssが自動生成!
これで,style.lessが更新される度に,style.cssとエイリアスを通してstyle.min.cssが同時に作成されます.エイリアスファイルはこういう応用が簡単に利くので,工夫次第で便利に使いやすい機能です.
もちろん編集作業は,minじゃないほうを中心に行えばOK.この設定を行えば,min.cssはいつも自動で作られます.