Sassよりラクチン,LESS.appで簡単CSSコンパイル生活!(Mac限定)
Posted: Updated:
LESSとSassを比較していました
ここ半年ぐらいの間に,名前を聞くようになったSassと,それに影響されて作られた後発のLESSを比較検討したところ,以下のような理由からLESSを使うことにしました.
今回は,自分の作業の効率化はもちろん,将来的にチームでシェアできる技術になり得るか,という観点から選択しています.
LESSを選ぶ理由
- LESS.appというGUIツールが存在する
- node.jsで動くWebフレームワークExpressがLESSに標準対応している(らしい)
- 文法がSassより素直&シンプルで慣れてもらいやすそう
この中でも,LESS.appの存在が一番の決め手となって,マイナーなはずのLESSに軍配が上がってしまったので,これを紹介します.
※ごくごく個人的には,expressが対応しているのが一番大きいかもしれないです
決め手はGUIツールであるLESS.appの存在
Mac用しか確認できていませんが,ユーザーフレンドリなGUIツールがあるメリットは,LESSをチームでシェアしたいという目的にとって,非常に大きな意味を持ちます.なんだかんだで,コマンドラインでsass --watch style.scss:style.cssとか打つの大変ですよね.
LESS.appは,パーサーエンジン ( less.js ) も内包しているので,npm install less 等でコマンドラインから何かをインストールしなくてもapp単体で動作する手軽さも魅力です.
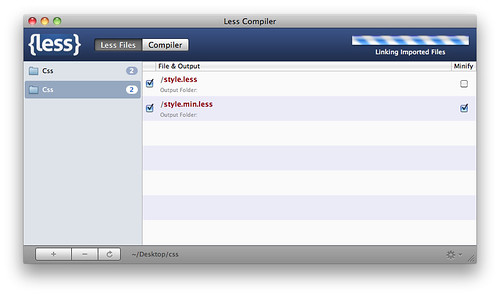
ドラッグ&ドロップでLESSファイルを登録するだけ
ファイル・フォルダを適当に放り込めば勝手に認識します.ディレクトリ単位で認識されるみたいです.
使い方を説明したいところですが,すでにまとまっているページがあったので中略.
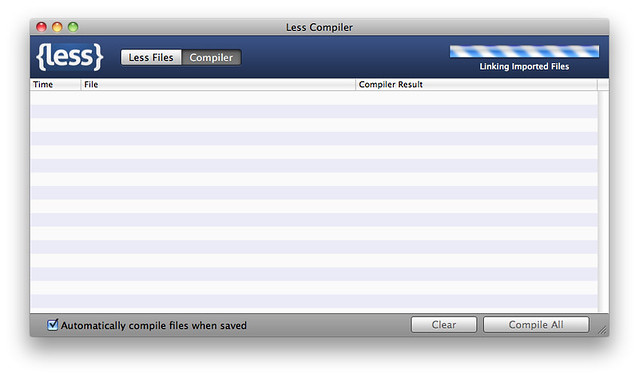
ファイルの更新にあわせて自動で再コンパイルしてくれる
"Automatically comile files when saved"オプションにチェックを付ければ,lessファイルに変更があったときに自動検知してCSSファイルを再生成してくれます.毎回コンパイルする必要はありません.
LESSもSassも機能や構文は似通っている
変数の表記が,LESSが@varなのに対してSassが$varだとか.MixinするときにLESSは明示しないけど,は@mixinという宣言が必要だとか,些細な違いはありますが,普通に使い回す範囲で,実装されている構文はほとんど同じようです.
蛇足:Sassはプロパティ名に変数を挿入できる
1点だけ使い勝手に影響しそうな違いとしては,Sassはプロパティ名にも変数を利用できますが,LESSはそれができないようです.(たぶん)
/* SassのInterpolationの項から引用しています */
/* style.scss:コンパイル前 */
$side: top;
$radius: 10px;
.rounded- {
border-#{$side}-radius: $radius;
-moz-border-radius-#{$side}: $radius;
-webkit-border-#{$side}-radius: $radius;
}
/* style.css:コンパイル後 */
.rounded-top {
border-top-radius: 10px;
-moz-border-radius-top: 10px;
-webkit-border-top-radius: 10px; }
Sassの場合,上記のように #{$var} の書式でプロパティ名の側にも,変数を組み込んで表現することができます.
これをMixin時の引数と組み合わせると,LESSよりも更にプログラムっぽく書けるような気もしますが,なくても何とかなりそうなので,GUIツールと天秤にかけて落としました.
LESSで物足りなくなったらSassでいい?
Sassのほうが開発的にも醸成されている分,機能・実装的に豪華主義というか,LESSよりもプログラムに寄って複雑に組める印象を受けます.
となるとむしろ,機能がすっきりしていて,MacのGUIツールがあるLESSのほうがCSSコンパイル入門編としては,ちょうど良いのではないでしょうか.
前述の通り,両者の間で構文・機能については大きな差違はありません.そのため,後からSASSを学習することになったとしても,その移行コストは限りなく低いのではないでしょうか.
※ほら,なんとうか,自分がLESSを社内で布教したとして,誰かが余所でSassに出会ったとき「あんなマイナーなもん使わせやがって!」と陰口いわれない安心ってやつです.Sassと比べればマイナーはマイナーですが,学習コストが無駄になることは無いですよ,ってことで.
っていうか
前はLESSもruby実装で,gem install lessだったような気がするのに,いつのまにかnode.js的にnpm install lessになっている不思議.