最強のJavaScript IDE「WebStorm」の姉妹品「PhpStorm」はPHP IDEとして最高だった
Posted: Updated:
今まで触った中で一番とっつきやすいPHP対応のIDE
先に「WebStorm」について軽く言及
- 【コラム】イマドキのIDE事情 (94) 最強のJavaScript IDE「WebStorm」を試してみる | エンタープライズ | マイコミジャーナル
- 最強のJavaScript IDE 「WebStorm」を使ってみた | Web scratch
最強と称したのは自分じゃないのですが、「WebStorm」は最強らしいです。最強な割に、AptanaとかKomodo等と比べるとマイナー感が溢れているのですが、気のせいでしょうか。
WebStorm自身、いつの間にかJavaScript向けのIDEということになっていますが、実際はWebフロントエンド全般に適したIDEです。そのため、HTMLやCSSについても、優秀な機能を備えています。とはいえ、HTMLやCSSだけを取り扱う場合はIDEが縁遠い気もするので、実質JavaScriptでゴリゴリ開発する人向けなことには変わりないですね。
肝心の「PhpStorm」について
「PhpStorm」は、「WebStorm」を提供しているJetBrainsの製品の中のひとつ。「WebStorm」と酷似した名前からも分かるとおりで「PhpStrom」は「WebStorm」の良さを継承しています。
PHPやJavaScriptなどのインデントやブロックの自動補完が賢いだけでなく、HTMLに関してもZen-Codingや要素名・属性名の省入力も一通り備わっています。
IDEってこんな良いの? すばらしい機能の数々
今までskEditやCodaなどの高機能エディタは使っていましたが、本格的なIDEは試すたびに挫折していました。PDTも一通りセットアップした挙げ句に、コード補完が低脳すぎて挫折したり、設定が多くてよく分からないとか、そんな感じ。
そんな自分でも導入してみて、すぐに気に入ったのが「PhpStorm」なわけです。以下で、気に入った点をあげてますが、特にコードとインデントの補完が、他のIDEと比べても優れてるんじゃないでしょうか。
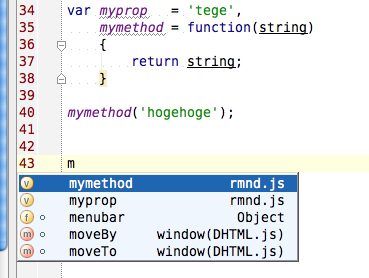
非常に賢いコードとインデントの補完
ネイティブな関数はもちろん、自信が定義したメソッド・プロパティはもちろん、外部ファイルで定義されている内容も補完候補として表示されます。
さらに、インデントの補完挿入も非常に賢く、「{」を入力した後に改行すれば、後ろに「}」が補完されるのはもちろん、その間の適切なインデント位置にキャレットが一瞬で移動します。
本当にすばらしい。skEditを彷彿とさせる賢さです。
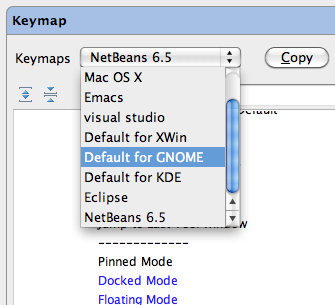
豊富なキーマップの設定とカスタマイズ性
OSX互換をはじめとして、Visual Studioだとか、Eclipse、NetBeans、果てはEmacs(IDEやOSと並んでるのがすごい)まで、色々なキーマップの互換設定が搭載されています。
さらに、ほぼ全ての機能に対して自由にショートカットを設定できるので、リストに無いエディタを使っている人も自分好みに染め上げられます。
自分はKeymapがEmacsとCodaのちゃんぽんで、colorはskEditライクなカスタマイズ設定を行いました。
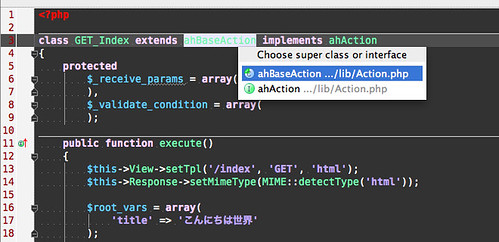
クラスやメソッドの定義場所にすぐジャンプできる
これはPhpStormに限らずIDEには備わっていそうですが、クラスやメソッドの名前からファイルを参照できます。
クラス名を指定してファイルを開いたり、参照中のクラスの親クラスやインターフェイスを定義しているファイルを、ショートカットキーで、すぐに開けます。
試用中のメモ
そんな感じで素晴らしい「PhpStorm」ですが、使ってみるとなかなか機能が多くて関心しつつ、覚え切れなさそうなので、逐次的にメモしました。
ショートカット&機能
- Ctrl+Command+A で、IDEのアクションを機能名から検索
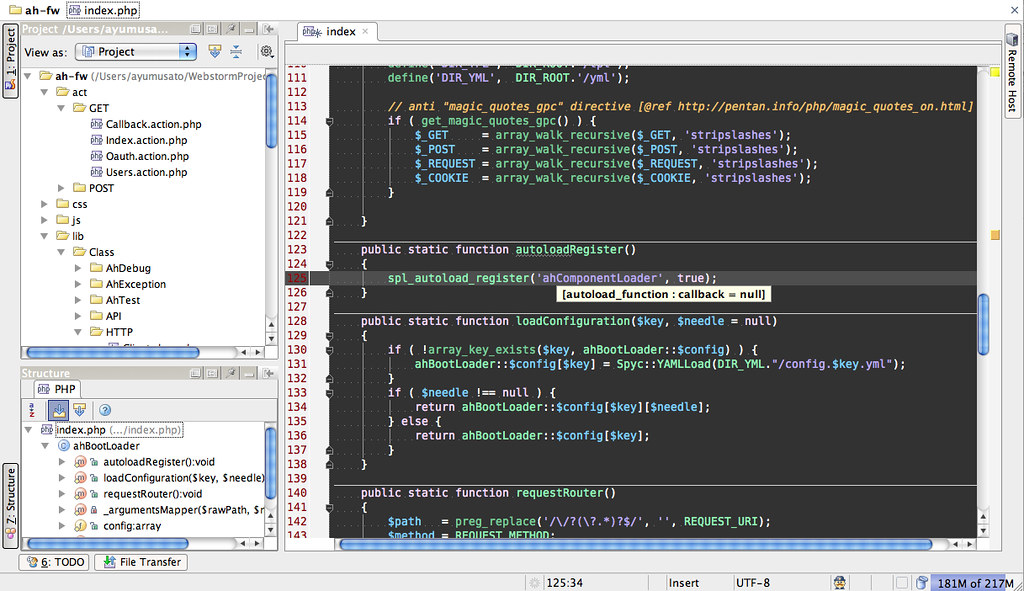
- Ctrl+P で、関数やメソッドの引数を参照できる。自作であってもコメント @param などを自動で解析して表示
- Ctrl+N で、Class名を指定して、該当ファイルにジャンプ
- Ctrl+Shift+N で、ファイル名を指定して、該当ファイルにジャンプ
- Ctrl+O で、メソッドのオーバーライド候補を参照して選択
- Ctrl+I で、インターフェイスからの実装候補を参照して選択
- Ctrl+U で、スーパークラスやスーパーメソッドを参照
コード補完
- Ctrl+Space でコード補完でき、プロジェクト内であれば自作クラスのメソッドでも利用可能
- HTML編集中のZenCodingはTabキーで発動
- Ctrlを押しながらカーソルを関数名やクラス名に合わせると、コメント ( PHP Document ) の情報を表示
エディタの表示系
- キャレット位置のIndentifierハイライトするのは、IDE Settings の Editor の Highlight usages of element at caret でON/OFF
- エディタの行番号やホワイトスペースを表示するのは、IDE Settings の Editor -> Appearance から
- IDE Settings の Appearance で、いろいろなパーツを消せる
- colorスキーマに、暗色背景のinvertedカラーがデフォルトにない
- IDE Settings の Editor ->Colors & Fonts で、エディタの見た目をカスタマイズ
- エディタの色の設定は、General ( 一般 )をカスタマイズした後に、言語ごとの設定をする
リソース管理
- Tools -> Deployment -> Automatic Upload で、ファイルの更新がされたときに自動でリモートに反映
- 簡易なバージョン管理 ( Local History ) があり、既存のGit, CVS, Svnなども利用可能
その他バグとか
- Close Active Tabに、Keymapからショートカットを設定すると機能しない。たぶんバグ。(Custom shortcut key for "Close Active Tab" is ignored : WI-3764)
C-x f のような2段階のショートカットも設定できるのが大きいですね。Emacsのショートカットキーを不便無く再現できるのは、この機能のおかげです。他のIDEもこれぐらいは当たり前のようにできたりするんでしょうか。
PhpStormおすすめです!
- コード補完が特化エディタ並みに賢い
- IDEらしい充実機能も、わりと使いやすい
- 煩雑な設定が少なく、すぐに使用できる
このあたりが自分の気に入ったポイントです! 中堅エディタにどっぷりだった自分が、これだけ違和感なくオススメできるってことは、同じように中堅エディタからIDEに移行しあぐねている諸氏にもきっとオススメ。
PHP(サーバーサイド)をやらない人は「WebStorm」のほうがおすすめですが、俺はペチパーだぜ!って方はぜひ「PhpStorm」を試してみてください。きっと気に入ると思います。
余談
PhpStormに出会えたのは、WebStormでC#やC/C++、ASP、JSPなどのファイルモードは何故かあるのに、PHPモードが無くて軽く絶望したおかげです。開発元の製品ページ ( JetBrains :: Products ) を確認したら今回のPhpStormはもちろん、RubyやPython向けのエディションもありました。
ベースはきっと同じIDEで、そこに各言語向けのモードや機能を付け足して、各言語向けのIDEとしてリリースしているものと推測。その中でも特に、WebStormとPhpStormは密接な関係にあるようです。
WebStormのあとにPhpStormをインストールして起動したら、設定は引き継いでるわ、同時に起動しようとしたら一度に複数起動させることは出来ません、的なエラーが表示されるわ、ほとんど同じアプリケーションなんじゃないかと。「WebStorm + PHPサポート = PhpStorm」 で、ほぼ間違いないでしょう。
参考
- PHP IDE :: JetBrains PhpStorm
- The best HTML, CSS and JavaScript Editor for Web development :: JetBrains WebStorm
- 【コラム】イマドキのIDE事情 (94) 最強のJavaScript IDE「WebStorm」を試してみる | エンタープライズ | マイコミジャーナル
- 最強のJavaScript IDE 「WebStorm」を使ってみた | Web scratch
- JetBrains PhpStorm/WebStorm Plugin Repository