携帯電話向けGAモジュール for a-blog cms
Posted: Updated:
携帯向けGoogle Analyticsとa-blog cms
Google Analytics全般とa-blog cmsの相性の良さは後日言及するとして、今回は携帯対応ということでa-blog cmsのワンソースマルチユースの特徴が特に生きてきます。
同じURLでパソコンにも携帯にもiPhoneにもコンテンツを出力できるので、まとめてアクセス解析したときにも端末ごとの分析が容易になります。たとえば「PCで見られないこのコンテンツはiPhoneで多く見られてる」とか「携帯のときのトラフィックが特定エリアだけ高い」とかですね。
もちろん、絶対数の埋め合わせとかの調整は必要ですし、PCとモバイル用サイトが同じような構成とも限らないので、単純比較というよりも傾向のあぶり出しになりそうですが。サイトによっては興味深いデータが得られるのではないでしょうか。
今回はa-blog cmsでGoogle Analyticsの携帯電話向けトラッキングに対応するための、GETモジュール対応手順をまとめてみます。
GAの携帯電話向けサイト用PHPコードを出すまで
まずはここから。以下に手順を示します。
- Google Analyticsのプロファイルを「編集」をクリック
- 画面右上の「ステータス確認」をクリック
- トラッキングコードの追加手順の「アドバンス」タブを選択
- "(1) 何をトラッキングしますか?"の「携帯電話向けのサイト」を選択
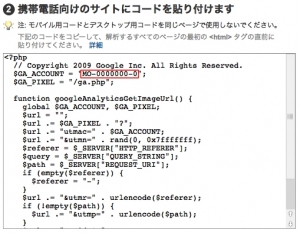
以上で、"(2) 携帯電話向けのサイトにコードを貼り付けます" にPHPのコードが表示されます。スクリーンショットで示している所の文字列を控えてください。これが、携帯電話向けのトラッキングアカウントです。コードの他の部分はモジュールのサンプルコードに書いてあるので必要ありません。(今後Google側で変更があれば、サンプルコードも変更する必要がありますが、そのときはそのときで)
ga.phpをダウンロード
前項からの続きで、"(3) ファイルをルート ディレクトリにコピーします" から、ga.phpをダウンロードします。これをルートディレクトリに置くわけですが、a-blog cmsの設置先、index.phpと同階層のディレクトリにga.phpをアップロードします。
トラッキングアカウントをコードに組み込む
下記のサンプルコードにトラッキングアカウントを埋め込み、/php/ACMS/GET/AnalyticsMobile.phpとしてファイルを作成します。これが後でテンプレートに記述するGETモジュールになります。
<?php
require_once ACMS_LIB_DIR.'GET.php';
class ACMS_GET_AnalyticsMobile extends ACMS_GET
{
function get()
{
$Tpl = new Template($this->tpl, new ACMS_Corrector());
// 下記の " MO-0000000-0 " の所を前項で控えた文字列に書き換えます
$GA_ACCOUNT = 'MO-0000000-0';
$GA_PIXEL = 'ga.php';
$url = "";
$url .= $GA_PIXEL . "?";
$url .= "utmac=" . $GA_ACCOUNT;
$url .= "&utmn=" . rand(0, 0x7fffffff);
$refer = REFERER;
$query = $_SERVER["QUERY_STRING"];
$path = $_SERVER["REQUEST_URI"];
if ( empty($refer) )
{
$refer = "-";
}
$url .= "&utmr=" . urlencode($refer);
if ( !empty($path) )
{
$url .= "&utmp=" . urlencode($path);
}
$url .= "&guid=ON";
$url = str_replace("&", "&", $url);
$Tpl->add(null, array('tracksrc' => $url));
return $Tpl->get();
}
}
?>
テンプレートにモジュールを書く
先ほど作成した AnalyticsMobileモジュールを、携帯向けのテンプレートに記述してください。大まかには下記のサンプルコードをコピー&ペーストするだけで大丈夫なはずです。場所はbody要素の閉じタグの直前です
(前略)
<!-- BEGIN_MODULE AnalyticsMobile -->
<img src="%{HTTP_ROOT}{tracksrc}[raw]" height="1" width="1" />
<!-- END_MODULE AnalyticsMobile -->
</body>
</html>
これでOK
あとは適当な日を置いて、Google Analyticsからレポートを確認しましょう。DoCoMoとかが解析結果にあれば大体成功です。
携帯かどうかというのは、ユーザーのOSの情報として代替的に示されるので、ちゃんと絞り込まないと携帯の情報は取得できません。カスタムレポートやアドバンスセグメントを併用するのが良い感じですが、とっかかりとしては下記の記事のカスタムレポートをそのまま使うのが良さそうです。
携帯用カスタムレポート for Google Analytics | カグア!Google Analytics 活用塾:事例や使い方
a-blog cms v1.3.0では、モバイルトラッキング用のアカウントと、ga.phpのパスを設定項目として、標準実装に滑りこませてしまおうかなーと勝手に検討中です。(他に影響があるような機能でもないので割と気軽)
それまではひとまず、こちらのモジュールを使っていただければと思います!ご質問なりトラブルがあれば、@ahomuまでどうぞ☆