a-blog cms 合宿ネタ:カテゴリーのカスタムフィールドで,エントリーのカスタムフィールドをつくろう(謎)
Posted: Updated:
カテゴリーのカスタムフィールドに...
現地でしゃべった内容だと,分かりづらかったと思うので,以下のコードを見てご勘弁ください.それでも不明なところはTwitterとかで聞いてください.
(邪道です)
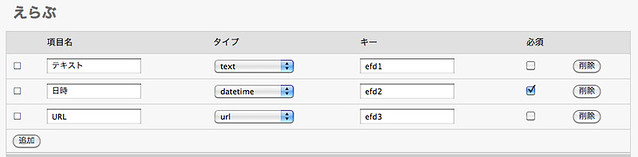
カスタムフィールドグループで,こんな項目を作ってみる
ここで,項目名・タイプ・キー名・必須フラグの4つを指定します.
これを,エントリーの編集画面の項目として使えるように,Category_Fieldモジュールを使って,admin/entry/edit.html (またはadmin/entry/field.html)に展開します.
エントリー編集画面に仕込まれたテンプレート
入れ子になったモジュールは,内側から解決されるという法則が活きてきます.
<!-- BEGIN_MODULE Admin_Entry_Edit -->
<!-- BEGIN_MODULE Category_Field -->
<table><!-- BEGIN efd_group:loop -->
<tr>
<th>{field_label}</th>
<td>
<input type="{field_input_type}" name="{field_key_name}" value="\{{field_key_name}\}" />
<input type="hidden" name="field[]" value="{field_key_name}" />
<input type="hidden" name="{field_key_name}:v#required" <!-- BEGIN field_required:veil -->{field_required}<!-- END field_required:veil--> />
<label style="color:red;" class="validator-result-\{{field_key_name}:validator#required\}">入力してちょ</label>
</td>
</tr><!-- END efd_group:loop -->
</table>
<!-- END_MODULE Category_Field -->
<!-- END_MODULE Admin_Entry_Edit -->
Category_Fieldの処理直後,このように展開
Admin_Entry_Editの中にCategory_Fieldを入れると,Category_Fieldが先に解決されて,解決されたあとのテンプレートがAdmin_Entry_Editのほうに渡されます.
<!-- BEGIN_MODULE Admin_Entry_Edit -->
<table>
<tr>
<th>テキスト</th>
<td>
<input type="text" name="efd1" value="{efd1}" />
<input type="hidden" name="field[]" value="efd1" />
<input type="hidden" name="efd1:v#required" disabled />
<label style="color:red;" class="validator-result-{efd1:validator#required}">入力してちょ</label>
</td>
</tr>
<tr>
<th>日時</th>
<td>
<input type="datetime" name="efd2" value="{efd2}" />
<input type="hidden" name="field[]" value="efd2" />
<input type="hidden" name="efd2:v#required" class />
<label style="color:red;" class="validator-result-{efd2:validator#required}">入力してちょ</label>
</td>
</tr>
<tr>
<th>URL</th>
<td>
<input type="url" name="efd3" value="{efd3}" />
<input type="hidden" name="field[]" value="efd1" />
<input type="hidden" name="efd1:v#required" disabled />
<label style="color:red;" class="validator-result-{efd3:validator#required}">入力してちょ</label>
</td>
</tr>
</table>
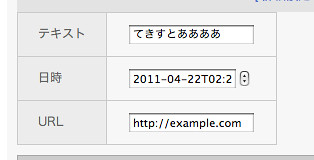
すると,エントリーのカスタムフィールドが動的に生成!
実になさけないUIにですが,管理画面から動的にカスタムフィールドを増やすことができました!
カテゴリーのカスタムフィールドと結びついているので,%{CID}を使ってincludeを振り分けなくても,勝手に変化します.
さいごにカテゴリーのカスタムフィールドのソース
こっちは平凡です
<h2 id="adminTitle">えらぶ</h2>
<table class="adminTable adminTableX js-fieldgroup-sortable">
<thead>
<tr>
<th></th>
<th>項目名</th>
<th>タイプ</th>
<th>キー</th>
<th>必須</th>
<th></th>
</tr>
</thead>
<tbody><!-- BEGIN efd_group:loop -->
<tr class="sortable-item">
<td class="item-handle">□</td>
<td><input type="text" name="field_label[{i}]" value="{field_label}" /></td>
<td>
<select name="field_input_type[{i}]">
<option value="text"{field_input_type:selected#text}>text</option>
<option value="tel"{field_input_type:selected#tel}>tel</option>
<option value="url"{field_input_type:selected#url}>url</option>
<option value="email"{field_input_type:selected#email}>email</option>
<option value="datetime"{field_input_type:selected#datetime}>datetime</option>
<option value="datetime-local"{field_input_type:selected#datetime-local}>datetime-local</option>
<option value="date"{field_input_type:selected#date}>date</option>
<option value="range"{field_input_type:selected#range}>range</option>
<option value="color"{field_input_type:selected#color}>color</option>
<option value="file"{field_input_type:selected#file}>file</option>
</select>
</td>
<td><input type="text" name="field_key_name[{i}]" value="{field_key_name}" /></td>
<td><input type="hidden" name="field_required[{i}]" value="disabled" /><input type="checkbox" name="field_required[{i}]" value="class"{field_required:checked#class} /></td>
<td><input type="button" class="item-delete" value="削除" /></td>
</tr><!-- END efd_group:loop -->
<tr class="sortable-item item-template">
<td class="item-handle">□</td>
<td><input type="text" name="field_label[]" value=""/></td>
<td>
<select name="field_input_type[{i}]">
<option value="text">text</option>
<option value="tel">tel</option>
<option value="url">url</option>
<option value="email">email</option>
<option value="password">password</option>
<option value="datetime">datetime</option>
<option value="datetime-local">datetime-local</option>
<option value="date">date</option>
<option value="month">month</option>
<option value="week">week</option>
<option value="range">range</option>
<option value="color">color</option>
<option value="file">file</option>
</select>
</td>
<td><input type="text" name="field_key_name[]" value="" /></td>
<td><input type="hidden" name="field_required[]" value="disabled" /><input type="checkbox" name="field_required[]" value="class" /></td>
<td><input type="button" class="item-delete" value="削除" /></td>
</tr>
</tbody>
<tfooter>
<tr>
<td colspan="6"><input type="button" class="item-insert" value="追加" /></td>
</tr>
</tfooter>
</table>
<input type="hidden" name="@efd_group[]" value="field_label" />
<input type="hidden" name="@efd_group[]" value="field_input_type" />
<input type="hidden" name="@efd_group[]" value="field_required" />
<input type="hidden" name="@efd_group[]" value="field_key_name" />
<input type="hidden" name="field[]" value="field_label" />
<input type="hidden" name="field[]" value="field_input_type" />
<input type="hidden" name="field[]" value="field_required" />
<input type="hidden" name="field[]" value="field_key_name" />
<input type="hidden" name="field[]" value="@efd_group" />