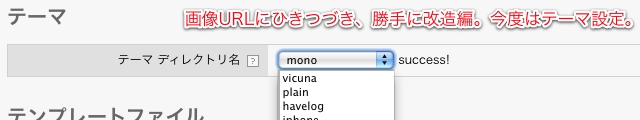
テーマ ディレクトリ名 |
<td><!-- BEGIN_MODULE Admin_Dashboard_ThemeChanger -->
<select name="theme" id="js-theme_loader"><!-- BEGIN theme:loop -->
<option value="{theme}"{selected}>{label}</option><!-- END theme:loop -->
</select><!-- END_MODULE Admin_Dashboard_ThemeChanger -->
<span id="js-theme_lodader-progress"></span>
<input type="hidden" name="config[]" value="theme" />
<input type="hidden" name="theme:validator#required" id="validator-theme-required" />
<label for="validator-theme-required" class="validator-result-{theme:validator#required}">テーマが指定されていません。</label>
</td>
</tr>
</table>
テーマの初期テンプレートをjsonで定義する
各テーマディレクトリ内の直下に、テーマ名.jsonで保存します。
plan テーマの場合
: /themes/plain/plain.json
中身はこんな感じで。今のところ生々しいjsonです。
// plainの場合はこんな
{
"tpl_top" : "index.html",
"tpl_index" : "index.html",
"tpl_detail" : "index.html",
"tpl_404" : "404.html",
"tpl_admin" : "admin.html",
"tpl_entry_edit" : "index.html",
"tpl_entry_add" : "index.html",
"login_tpl" : "login.html"
}
// company3の場合はこんな
{
"tpl_top" : "top.html",
"tpl_index" : "index.html",
"tpl_detail" : "entry.html",
"tpl_404" : "404.html",
"tpl_admin" : "admin.html",
"tpl_entry_edit" : "entry.html",
"tpl_entry_add" : "entry.html",
"login_tpl" : "login.html"
}
テーマの初期セットを定義ファイルから読み込めるようにする
管理ページ中のテーマ設定のテンプレート、先ほどと同じく/themes/system/admin/config/theme.htmlの一番上あたりで良いので、以下のスクリプトを、script要素としてコピペします。
$(function()
{
$('#js-theme_loader').change(function()
{
var $label = $('#js-theme_loader-progress');
var loading = setInterval(function(){
var str = 'loading';
var now = $label.text();
var cnt = $label.text().length - str.length;
if ( now == '' | cnt == 3 ) {
$label.text(str + '.');
} else {
$label.text(now + '.');
}
}, 500);
var theme = $(this).val();
$.ajax({
url : '/themes/' + theme + '/' + theme + '.json',
type : 'GET',
dataType: 'json',
cache : false,
success : function(json)
{
clearInterval(loading);
$label.text('success!');
$('input[name="tpl_top"]').val(json.tpl_top);
$('input[name="tpl_index"]').val(json.tpl_index);
$('input[name="tpl_detail"]').val(json.tpl_detail);
$('input[name="tpl_404"]').val(json.tpl_404);
$('input[name="tpl_admin"]').val(json.tpl_admin);
$('input[name="tpl_entry_edit"]').val(json.tpl_entry_edit);
$('input[name="tpl_entry_add"]').val(json.tpl_entry_add);
$('input[name="tpl_login"]').val(json.tpl_login);
},
error : function(xhr, status)
{
clearInterval(loading);
$label.text('fail ( ' +xhr.status+' )');
}
});
});
});
これでjsonから読み込み&反映されるはず
これで、セレクトボックスからテーマ名を選択すると定義ファイルの読み込みが試行されます。定義ファイルが見つかれば、successの表示と共に、定義ファイル通りに各テンプレートのinput要素内が書き換わります。
定義ファイルが見つからなければfailが表示されて、何も起きません。
まじめに実装する場合の展望
今回はクライアント側(jQuery)だけで、どうとでもなる範囲で実装してみました。以下、まじめに実装する場合の展望とか問題点。
- JSONは比較的容易なフォーマットだが、不慣れな場合に構文エラーでハマりやすい
- /themes/your_theme/your_theme.json に直接アクセスしてしまっている
- a-blog cmsのセッション周りの挙動を考慮し、本当はPHPを介してデータを返す必要がある
- どうせPHPを介す必要があるならば、YAMLのほうが読み書きしやすいかも
- ルールとかで適用されているテンプレート設定は、さすがにどうしようもないかも