MovableTypeのカスタムフィールド
Posted: Updated:
本文記事と関係ない私事ですが、今週の土曜に東京へ遠征する予定でした、が! 金曜も関東での予定が入ったので、都内で一泊しちゃうことにしました。お土産はいつだって東京バナナ!(買ったことない)
さて、先日のWordpressに引き続き、MovableTypeのカスタムフィールドも少し試してきました。またテキストベースの備忘録な記事になります。
カスタムフィールドの追加
MTのカスタムフィールドの追加画面はこんな感じです。WPの勝手にやれよ的なカスタムフィールドよりはCMS的に設計できます。フォームパーツを選択して、入力データの形式を限定できるのがいいですね。
追加後の投稿画面
カスタムフィールド追加後の投稿画面はこんな感じです。ブログ記事、カテゴリ、ウェブページ、フォルダのそれぞれにカスタムフィールドを設定できますが、今回はウェブページに登録してみました。
画像を選択すればプレビューが表示され、日付も欄をクリックすると入力支援のカレンダーが表示されます。フィールドの順序や、必須属性のついていないフィールドの非表示などの若干のカスタムも可能です。本文やタイトルより先にカスタムフィールドを持ってくることはできないです。テンプレートを直接いじれば可能かもしれませんが...。
テンプレートタグの追加
カスタムフィールドに追加して、情報も入力したら、表示テンプレート側に変更を加えます。ウェブページの詳細を管理画面から編集して下記のように書き換えました。
<div id="page-<$mt:PageID$>" class="page-asset asset">
<div class="asset-header">
<h1 id="page-title" class="asset-name"><$mt:PageTitle$></h1>
</div>
<div class="asset-content">
<mt:If tag="PageBody">
<div class="asset-body">
<mt:IfNonEmpty tag="test_name">
<h2 style="font-size:3em;color:navy;"><$mt:test_name$></h2>
</mt:IfNonEmpty>
<mt:IfNonEmpty tag="test_photo">
<mt:test_photoAsset>
<img src='<$mt:AssetURL$>' />
</mt:test_photoAsset>
</mt:IfNonEmpty>
<mt:IfNonEmpty tag="test_location">
<address style="display:block;margin:0.5em;"><$mt:test_location$></address>
</mt:IfNonEmpty>
<mt:IfNonEmpty tag="test_url">
<a href='<$mt:test_url$>' style="display:block;margin:0.5em;"><$mt:test_url$></a>
</mt:IfNonEmpty>
<mt:IfNonEmpty tag="test_date">
<p style="display:block;margin:0.5em;"><$mt:test_date$></p>
</mt:IfNonEmpty>
<$mt:PageBody$>
</div>
</mt:If>
<mt:If tag="PageMore" convert_breaks="0">
<div id="more" class="asset-more">
<$mt:PageMore$>
</div>
</mt:If>
</div>
<div class="asset-footer"></div>
</div>
9~29行目が追記部分のカスタムフィールドの情報を吐く記述です。テンプレートタグは結構豊富みたいですね。mt:IfNonEmptyという記述は、名前のとおり"もし、値が空じゃなければ"という分岐タグです。中身が無いときは表示部のHTMLごと出力させないようにできます。
画像だけは素直に扱うことができません。他の値と同じようにすると、その画像ファイルへのリンクが出力されます。画像ファイルのパスを出力して、IMG要素などで表示させたいときは13~17行目のような記述が必要です。
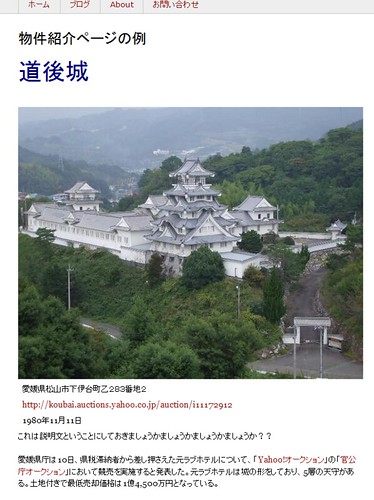
そして、こうなる
感想
カスタムフィールドの追加や、テンプレートの編集は良い感じです。管理画面の自由な設計は、簡単ではなさそうな気がするのは惜しいところ。そこんとこどうなんでしょうか?CMSとしてお客さんに納品するなら、投稿画面ぐらいは自由にいじれたほうがいいんじゃないかなぁ、と思っています。
ユーザーの権限によって、操作できる項目を制限するだけでなく、その項目自体が非表示になるとかも、制作サイドが任意で作り込めると、ツールとして完成度の高いものを作れるようになるんじゃないかなと思います。CMSの初期画面は機能が多すぎて・・・。今回、私は少し遊んだ程度ですが、MTはそこまで柔軟に出来たりするんでしょうか?
さて、次はSOY CMSかな!