YSlowを参考にした高速化
Posted: Updated:
自分がYSlowでよく引っかかるポイント

manifestに引き続き、今回はレガシーなウェブの技術仕様の中で高速化をがんばります。みんな大好きYSlow先生に色々訊いてみました。
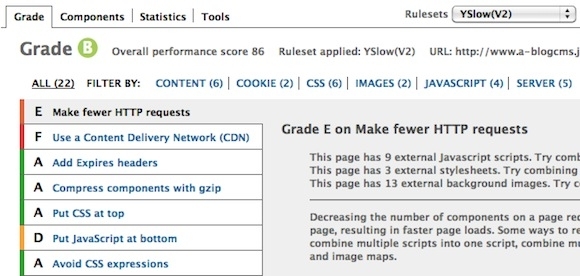
今回書いたことをやったら、a-blog cmsのサイトのYSlowでのGrade判定がDからBに向上しました。ファイル数減らしたり、cssにもExpiresを設定するかとかの微妙なラインは問題を先送りしてますが。
FとかEのランクで、先生に怒られ気味な項目
Make fewer HTTP requests : HTTPリクエストの数を減らします。単純に読み込みファイル数を減らすということ。CSSの数を減らして、画像はCSS Spriteでゴニョる。CSS SpriteってRPGツクールを思い出す。
Add Expires headers : コンテンツキャッシュの賞味期限を長めに設定する。CSSとかはよく微調整するので、画像とJSに合わせるとこんなん。
Compress components with gzip : Lolipopはもしかしてサーバーが対応してない?.htaccessに、SetOutputFilter DEFLATEって書いただけで500になる。参考:YSlowでウェブサイトのパフォーマンスを改善: gzip圧縮を有効にする
Put CSS at top : CSSはhead要素内でも上のほうに置く。CSSは並列取得できるからさっさと読ませる。
Put CSS at bottom : Javascriptはhead要素内の最下部に置く。Javascriptは並列取得できない&解釈が先に進まない。シーケンシャルに1つずつ解釈するため、Jsの数が多くてもパフォーマンスが下がる。
Configure entity tags (ETags) : ETag自体はファイルのIDみたいなもの。基本的には一切無くていい。ETagをちゃんと活用するなら話は別だけど。
.htaccessで出来ること
Expires, ETags, gzipあたりはhtaccessから制御できる。ただし、ロリポのgzipのように許可されていない記述を書くと、500エラーを噴出し始めるのでご注意。
## Add Expires headers
<filesmatch "\.(jpg|gif|png|js)$">
ExpiresActive on
ExpiresDefault "access plus 1 month"
</filesmatch>
## Compress components with gzip
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
Header append Vary User-Agent env=!dont-vary
## Configure entity tags
FileETag None
ハジっこは囓っておいたほうが?
Webページの高速化については、なるべくメンバー全員が知っておいたほうが良さそう。その上で、パフォーマンスの目標ラインをコントロールする主導者も必要になる。
Googleが検索結果の評価に、ページの表示速度を加味するとかいう話があったりなかったりというところで、いつまでも無頓着なままではいられない領域な気がしている。
