Sitespeed.ioのルールセットを眺めてSPOFに思いを馳せた
Posted: Updated:
Sitespeed.io
大分前に見かけた気がするんですが今更ためしてみた。普通に使う分には以下のような感じでインストール&実行できます。
# インストール brew tap sitespeedio/sitespeedio brew tap tobli/browsertime brew install sitespeed.io # 普通にたたく sitespeed.io -u http://havelog.ayumusato.com # モバイル用ルールセットで、depth=3までクローリングする sitespeed.io -u http://havelog.ayumusato.com -l sitespeed.io-mobile -d 3
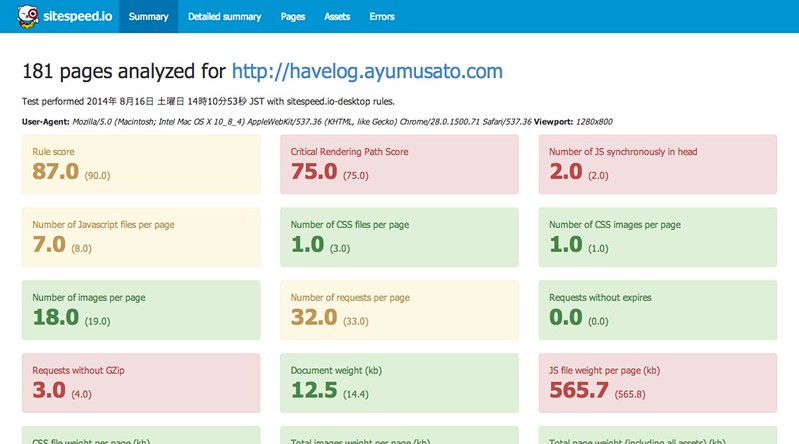
これでしばらく待つと、sitespeed-result というディレクトリに次のスクショのような実行結果のHTMLが出力されます。標準だとPhantomJSを使ってるようだけど、chromedriverとかも一緒にインストールされていたので、オプションを指定すれば実ブラウザ上で実行して測定するのも可能っぽい。

Sitespeed.io
ヘッダ部分にあるメニューでも色々見ることもできます。
- Summary 各ルールのチェック結果が色とスコアで示される・上のスクショの画面
- Detailed Summary 各ルールのmin, max, med, stdevとかの一覧
- Pages チェック対象になったページの一覧、js, cssの数、ページサイズなどの一覧
- Assets js, css, image, iframeなどサブリソースのキャッシュタイムなどの一覧
見た感じSummary以外はとにかく詳細一覧なので、必要を感じたとき以外はあんまり見なくてもよいかも。
パフォーマンス解析ソリューション
Webページにおけるイニシャライズフェーズのパフォーマンス解析ツールとして有名なのは、下記の3つくらいな気がします。
WebPagetestは、SpeedIndexを中心にWebページのイニシャライズ所要時間のような実数値を提示してくれる「計測ツール」ですが、PageSpeed InsightsやYSlowはやるべきパフォーマンス対策の「チェックリスト」という体です。今回のSitespeed.ioも後者のチェックリスト系です。
ルールセットはYSlowベース
PageSpeed Insightsもそうですが、あるルールセットを基にしたチェックリストに従ってページを解析してスコアリングします。Sitespeed.ioのルールセットと、PageSpeed Insightsのルールセットを比べてみようかと思ったのですが...
Modified basic YSlow rules Sitespeed.io uses about 20 of the basic rules from YSlow (read about them here and here). You can see the exact values configured here. The performace best practices rules used by Sitespeed.io
とのことだったので詳説する気は失せましたが、下記のように結構な数がThe performace best practices rules used by Sitespeed.ioというドキュメントに掲載されています。
- Avoid slowing down the critical rendering path
- Frontend single point of failure (SPOF)
- Make fewer HTTP requests for CSS files
- Make fewer HTTP requests for CSS image files
- Make fewer synchronously HTTP requests for Javascript files
- Avoid empty src or href
- Compress components with gzip
- Put CSS at top
- Put JavaScript at bottom
- Avoid CSS expressions
- Reduce DNS lookups
- Minify JavaScript and CSS
- Never do redirects
- Remove duplicate JavaScript and CSS
- Configure entity tags
- Make AJAX cacheable
- Use GET for AJAX requests
- Reduce the number of DOM elements
- Avoid HTTP 404 (Not Found) error
- Reduce cookie size
- Use cookie-free domains
- Avoid AlphaImageLoader filter
- Never scale images in HTML
- Make favicon small and cacheable
- Load third party javascript asynchronously
- Avoid loading specific css for print
- Load CSS in head from document domain
- Never load JS synchronously in head
- Avoid use of web fonts
- Reduce number of total requests
- Have expire headers for static components
- Have expires headers equals or longer than one year
- Avoid DNS lookups when a page has few requests
- Do not load css files when the page has few request
- Have a reasonable percentage of textual content compared to the rest of the page
- Always use latest versions of third party javascripts
こうして並べてみると、PageSpeed Insights Rulesよりはボリュームがあるような印象。単にルールの粒度が異なっているだけと言うべきですが。
Frontend single point of failure (SPOF)
これは最近結構あるなぁと感じています。社内事例としては大分改善してきましたが、余所さまのプロダクトを見ているとまだまだ見かけます。
ようはJavaScriptやCSSがシングルポイントと化して、それらが同期ロードの場合にファイルがロードされない限り画面が表示しれない(the white screen of death)問題を指しています。詳しくはFrontend SPOF | High Performance Web Sitesとか見たら雰囲気わかると思います。
Sitespeed.ioのルールセットでは、ドキュメントと同じドメインまたはサブドメインのリソースは見逃してくれているらしいですが、同じドメインのリソースも意図せず死をもたらすシングルポイントに成長しているケースが多々あります。
- Data URIを詰め込みすぎてメガバイトを突破したCSSファイル
- ライブラリコード + アプリケーションコードで肥大化したJavaScriptファイル
- ↑さらにSPA的に振る舞うからスクリプトをbodyの最下に置いたところでロード待ちは変わらない
などなど。自分自身concatおじさんなのでJS周りは人ごとでないのですが、単体ファイルにして肥大化してしまうケースでは分割ビルドのソリューションが欲しいと考えています。
まあ役に立つ、かも
Sitespeed.ioの話に戻りますが、気合いを入れてパフォーマンスと向き合うならばPageSpeed Insightsの次に実行してみる分には、なかなか良いツールなように感じました。
大量のルールセットに基づいてチェックしている分、PageSpeed Insightsで90以上の高得点をマークしていたとしても、それなりに指摘事項がでてくることがあります。まあ、出てきたとしてもfacebookやtwitterなどの外部スクリプトに起因してたりするとどうしようもないんですが。
総じて、対応可能な難易度の項目を適度に教えてくれるPageSpeed Insightsはやはり良いバランス感覚をしているなと感じ入る次第です( ˘ω˘)
