Skia DebuggerにみるCSSプロパティの重み
Posted: Updated:
ねこ
JS Bin - Heavy Paint - http://jsbin.com/ocihek/1
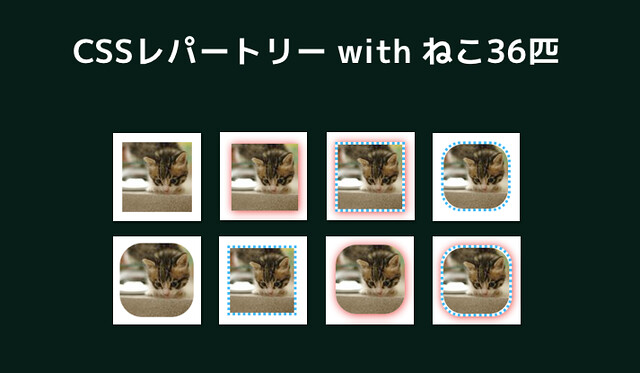
勢いで試してしまって、すげぇ大雑把ですが、CSSプロパティの組み合わせと、ぬこ36要素分の.skp撮ってみた。Chromium Version 26.0.1409.0 なのでちょっと古い。
下準備
- Xcodeのインストール
- Install depot_tools - The Chromium Projectsのインストール
- Download Qt, the cross-platform application framework | Qt Projectのインストール
- API Keys - The Chromium Projectsを取得
というSkia Debuggerなるものを使えるようにする。
Skia
How to check out and build Skia on Mac OS X - Skia を参考にビルド。
gclient config http://skia.googlecode.com/svn/trunk gclient sync cd trunk GYP_DEFINES="skia_os=mac skia_arch_width=64" make debugger
ビルド後に出現するout/Debug/debugger.appが、今回利用するSkia Debugger。
Chromium
Get the Code - The Chromium Projects を参考にビルド。
vi .gclient
"custom_deps": {
"src/content/test/data/layout_tests/LayoutTests": None,
"src/chrome/tools/test/reference_build/chrome_win": None,
"src/chrome_frame/tools/test/reference_build/chrome_win": None,
"src/chrome/tools/test/reference_build/chrome_linux": None,
"src/chrome/tools/test/reference_build/chrome_mac": None,
"src/third_party/hunspell_dictionaries": None,
},
Reducing the size of your checkoutとかしておくと、チェックアウトする際の容量減って優しい。
~/chromium/src/out/DebugChromium.app/Contents/MacOS/Chromium --no-sandbox --enable-gpu-benchmarking --force-compositing-mode
Chromiumはオプションつき起動して、対象ページを開いてレンダリングさせたら、
chrome.gpuBenchmarking.printToSkPicture('/path/to/save_directory')
consoleひらいて、上記を呼び出して.skpを指定したディレクトリに保存する。
レッツビギン
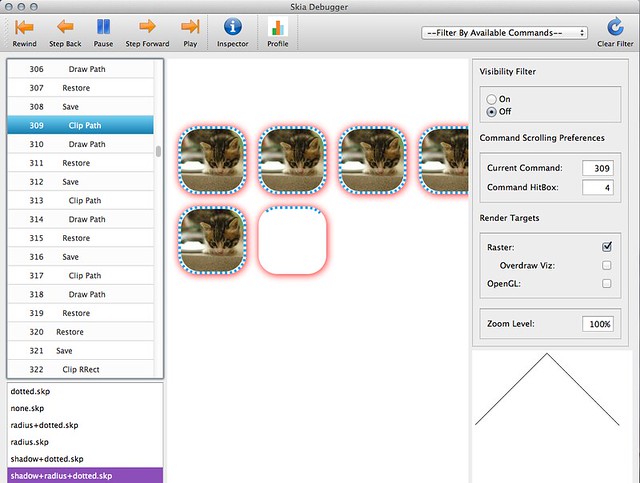
撮った.skpをSkia Debuggerにくわせて、ひたすらProfile結果を貼り付けるだけの簡単なお仕事。
中にいるのがぬこじゃなかったら...とか、色々な条件を思いついてしまうし、キリがないので詳細に対する言及は割愛する。
とりあえず、border-radiusとborder: dottedの組み合わせがハジケてるのは確かっぽい。本来は、box-shadowとborder-radiusがサンプルとして定番ラインなのだけど。
(none)
Total Draw Commands: 107 Clip Rect: 6 - 0.3ms - 0.8% Concat: 6 - 0.1ms - 0.3% Draw Bitmap: 6 - 1.0ms - 3.1% Draw Bitmap Rect: 36 - 4.0ms - 12.7% Draw Pos Text H: 10 - 1.7ms - 5.6% Draw Rect: 3 - 23.5ms - 75.2% Restore: 19 - 0.4ms - 1.2% Save: 19 - 0.4ms - 1.2% Translate: 2 - 0.0ms - 0.1% Total Time: 31.33ms 100%
box-shadow
Total Draw Commands: 257 Clip Rect: 76 - 4.2ms - 4.0% Concat: 2 - 0.0ms - 0.0% Draw Bitmap: 2 - 0.3ms - 0.3% Draw Bitmap Rect: 36 - 4.6ms - 4.5% Draw Path: 2 - 0.2ms - 0.2% Draw Pos Text H: 5 - 0.9ms - 0.8% Draw Rect: 42 - 90.6ms - 88.2% Restore: 45 - 1.0ms - 1.0% Save: 45 - 0.9ms - 0.8% Translate: 2 - 0.0ms - 0.0% Total Time: 102.66ms 100%
border-radius
Total Draw Commands: 185 Clip Rect: 4 - 0.2ms - 0.1% Clip RRect: 36 - 101.2ms - 69.3% Concat: 2 - 0.0ms - 0.0% Draw Bitmap: 2 - 0.3ms - 0.2% Draw Bitmap Rect: 36 - 30.9ms - 21.2% Draw Path: 2 - 0.2ms - 0.1% Draw Pos Text H: 5 - 0.9ms - 0.6% Draw Rect: 6 - 9.3ms - 6.4% Restore: 45 - 2.0ms - 1.4% Save: 45 - 0.9ms - 0.6% Translate: 2 - 0.0ms - 0.0% Total Time: 146.07ms 100%
dotted
Total Draw Commands: 505 Clip Rect: 3 - 0.1ms - 0.3% Concat: 2 - 0.0ms - 0.1% Draw Bitmap: 2 - 0.3ms - 0.8% Draw Bitmap Rect: 36 - 3.8ms - 9.7% Draw Path: 2 - 0.2ms - 0.6% Draw Points: 144 - 13.9ms - 35.3% Draw Pos Text H: 5 - 0.9ms - 2.2% Draw Rect: 293 - 19.6ms - 50.0% Restore: 8 - 0.2ms - 0.4% Save: 8 - 0.2ms - 0.5% Translate: 2 - 0.0ms - 0.1% Total Time: 39.29ms 100%
box-shadow + border: dotted
Total Draw Commands: 684 Clip Rect: 75 - 4.2ms - 3.3% Concat: 1 - 0.0ms - 0.0% Draw Bitmap: 1 - 0.2ms - 0.1% Draw Bitmap Rect: 36 - 4.0ms - 3.2% Draw Path: 4 - 0.4ms - 0.3% Draw Points: 144 - 13.5ms - 10.7% Draw Pos Text H: 5 - 0.8ms - 0.7% Draw Rect: 332 - 101.3ms - 80.2% Restore: 42 - 1.0ms - 0.8% Save: 42 - 0.9ms - 0.7% Translate: 2 - 0.0ms - 0.0% Total Time: 126.35ms 100%
box-shadow + border-radius
Total Draw Commands: 360 Clip Path: 36 - 172.1ms - 26.5% Clip Rect: 39 - 1.8ms - 0.3% Clip RRect: 36 - 105.9ms - 16.3% Concat: 1 - 0.0ms - 0.0% Draw Bitmap: 1 - 0.2ms - 0.0% Draw Bitmap Rect: 36 - 32.1ms - 4.9% Draw Path: 4 - 0.4ms - 0.1% Draw Pos Text H: 5 - 0.9ms - 0.1% Draw Rect: 8 - 9.5ms - 1.5% Draw RRect: 36 - 321.6ms - 49.5% Restore: 78 - 3.7ms - 0.6% Save: 78 - 1.6ms - 0.2% Translate: 2 - 0.0ms - 0.0% Total Time: 649.71ms 100%
box-radius + border: dotted
Total Draw Commands: 900 Clip Path: 180 - 2255.2ms - 72.8% Clip Rect: 3 - 0.1ms - 0.0% Clip RRect: 72 - 199.4ms - 6.4% Concat: 1 - 0.0ms - 0.0% Draw Bitmap: 1 - 0.2ms - 0.0% Draw Bitmap Rect: 36 - 31.3ms - 1.0% Draw Path: 148 - 577.6ms - 18.6% Draw Pos Text H: 5 - 0.9ms - 0.0% Draw Rect: 8 - 9.8ms - 0.3% Restore: 222 - 10.2ms - 0.3% Save: 222 - 14.4ms - 0.5% Translate: 2 - 0.0ms - 0.0% Total Time: 3099.11ms 100%
box-shadow + border-radius + border: dotted
Total Draw Commands: 1079 Clip Path: 216 - 2448.2ms - 67.1% Clip Rect: 39 - 1.9ms - 0.1% Clip RRect: 72 - 202.6ms - 5.5% Draw Bitmap Rect: 36 - 31.2ms - 0.9% Draw Path: 150 - 575.6ms - 15.8% Draw Pos Text H: 5 - 0.9ms - 0.0% Draw Rect: 11 - 10.0ms - 0.3% Draw RRect: 36 - 353.8ms - 9.7% Restore: 256 - 11.7ms - 0.3% Save: 256 - 15.1ms - 0.4% Translate: 2 - 0.0ms - 0.0% Total Time: 3651.06ms 100%
最近はCanaryでも取れるっぽい
How to save .skp files from Chromium - The Chromium Projectsを参考にすると...
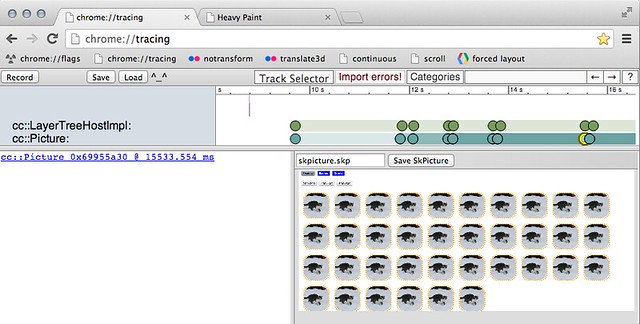
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --enable-threaded-compositing --force-compositing-mode --enable-impl-side-painting --enable-skia-benchmarking --allow-webui-compositing
オプションつきで起動して
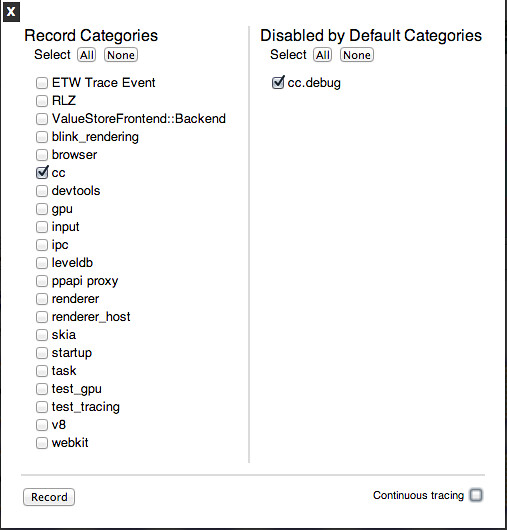
about:tracing を開いて、Record Categories > ccとDisabled by Default Categories > cc.debugと、右下のContinuous tracingにチェックがついた状態でRecordを開始。
「Save skPicture」で撮れる。
参考
現場からは以上です(言ってみたかった)
結論なーし