yahoo/fluxible による SPA + Server Rendering の概観
Posted: Updated:
Single Page Application + Server Rendering
yahoo/fluxible を使って、Single Page Application と Server Rendering の良いとこ取りのアーキテクチャを目指す。ある程度の複雑性と引き換えに、双方の利点で双方の欠点を打ち消し合うことができるため、全体的には良好なユーザーインタラクションを期待できる構成。
なぜ Single Page Application なのか
- 画面遷移時するたびにJavaScript/CSS のパースと評価をしなくて良くなる
- 画面遷移時のトランジションを柔軟に適用できる
- 画面遷移をまたがった実装が可能になる(あくまで可能になるだけ)
なぜ Server Rendering するのか
- 初期表示の Critical Rendering Path を短縮できる
- SEO における保守信仰にやさしい()
- 古いブラウザ・低性能マシンにやさしい
Isomorphic について
Single Page Application と Server Rendering を両立するため、Isomorphic なモジュールで構成される。Isomorphic 化によって環境別のブートストラップコードを除いて、各モジュールの中では Server, Client を意識しない実装を行えるようになる。
Isomorphic とは
- Isomorphic Survival Guide を読もう!
- 原点は Client でも Server でも同じ JavaScript コードを利用したいニーズ
- 実行環境を問わない移植性という意味では Portability と競合してる気がする
- たぶんどっちでもいい気がするけど、日本では Isomorphic という言葉が人気
- 追記: Universal 派が出てきた。こっちのほうが日本人的にも分かりやすいよね...
対象モジュール
基本的に Node 環境、Browser 環境の両方で動くように作られているパッケージを選ぶ or 自作しながら組み合わせて全体と構築する。HTTP リクエストのように実行環境によって使える手段が異なる処理は、モジュール内の分岐で整合性が付けられている。
- Flux (Context Sharing) -> yahoo/fluxible
- Rendering -> facebook/react
- Routing -> yahoo/routr
- Fetching -> yahoo/fetchr
Flux について
Fluxible も Flux 実装のひとつであるため、Flux の基本構成として Component (View), Store, Action の 3つを基本とした構成となる。Flux の観点から言うと、Client と Server で同じ Flux を動作させていることになる。
Fluxible において Dispatcher は内部に隠蔽されているので割愛する
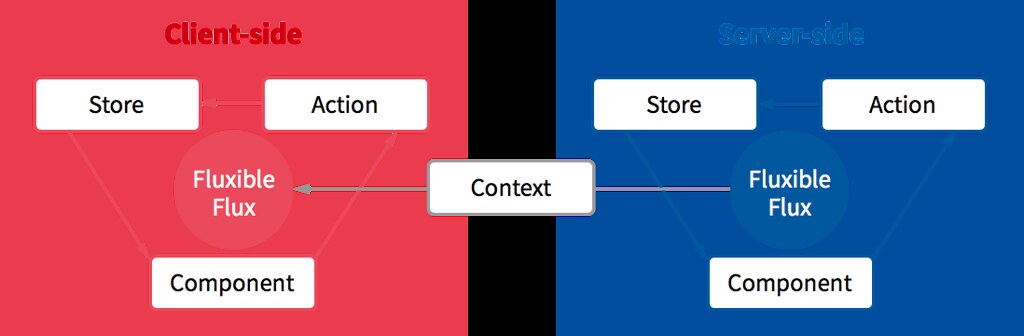
Context の共有
これらの同じコードで動作する2つの Flux は シリアライズ化された FluxibleContext という Flux の内部状態を示すオブジェクトを dehydrate と rehydrate によって Server-Client 間で共有している。これによって、Server-Client 間で一貫した動作を保証している。
FluxibleContext とは
- Component を処理するときに使われた Store などの内部状態が入ったオブジェクト
- Server はリクエストがあるたびに新しい FluxibleContext を生成する
- JSON シリアライズしてから HTML に挿入して Server から Client に渡される
- Client は FluxibleContext を元に HTML が生成されたときの状態で初期化する
provideContextによって Component の Context 内に Store や Action にアクセスする API が提供される- 詳しくは API: FluxibleContext | Fluxible
Server Rendering のアクティビティ
サマリー
- Server で HTML を生成し、実行時 Context を JSON で埋め込んで返す
- Client で HTML を視覚的にレンダリングする
- Client で Context から React Component の状態を復元する
- めでたし
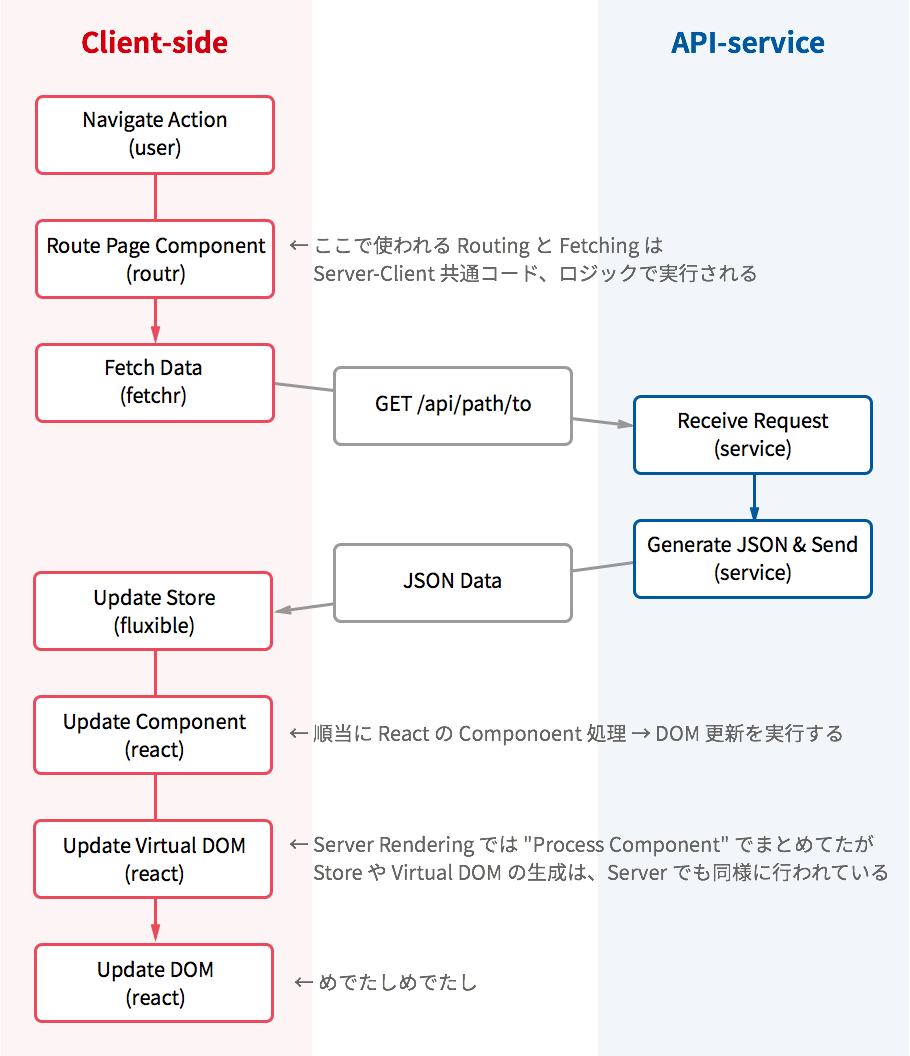
Client Rendering のアクティビティ
サマリー
- Navigate Action をトリガーとして Routing 処理を実行する
- Server Rendering のときと同じ処理を実行する
- めでたし
最後に
yahoo/fluxible を使った SPA + Server Rendering の基本的な動作フローについて紹介した。具体的な実装は割愛しているが、flux-examples/chat at master · yahoo/flux-examples が全て入っている参考実装なので、ここに紹介した範囲の話ならこのサンプルを参考にすればよいだろう。
Fluxible は Context の一元的な管理・共有を目的として導入しているに過ぎず、React + Flux に依存した同様の SPA + Server Rendering 実装は他にも存在する。ただし Fluxible には fluxible-router や fluxible-plugin-fetchr といった拡張も提供されているため、SPA と Isomorphic をワンストップで実現しやすい点が強みだ。
acdlite/flummox も Context や Higher-Order Component を活かして、Fluxible と似たようなコンセプトを実現するコンパクトな実装なので参考になると思われる。