Titanium Desktopを使えるようにして,PHPとかRubyを書いてみる(その1)
Posted: Updated:
どんな具合かと思ってインストールしてみた
世間的にはTitanium Mobileのほうに注目が集まっていますが,敢えてTitanium Desktopのほうを触ってみました.AppStoreの審査とかディベロッパー登録とか考えなくて良い分,気軽におもったのでちょいちょいと.
Titanium Developerをインストール
Titanium Desktop Application Development | Appcelerator から,ダウンロードします.
Titanium Developerは,DekstopとMobileの各プロジェクトと,ビルドするためのSDKを管理するソフトなので,エディタは別で用意します.HTMLとJavaScriptが基本ということで,自分はいつも通りPhpStormを利用.
Titanium Developerを開くと何かインストールっぽいものを始めようとするので,適当にContinueすると,何かダウンロードされたあとにウインドウが開きます.
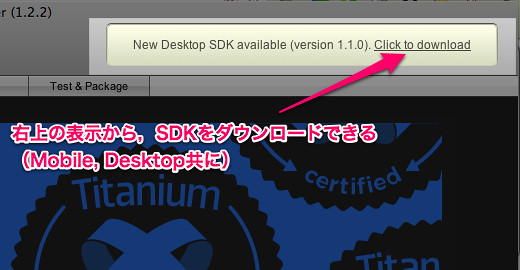
起動画面の右上からSDKを落とす
Desktop SDKとMobile SDKは,両方とも上の画像で示しているところからダウンロードして,自分のマシンに入れることができます.これでプロジェクトの作成とビルドが可能に.
プロジェクトを作成
左上のNew Projectから,自分のプロジェクトを作成します.各項目を適当に埋めるわけですが,Titanium SDKのバージョンだけ注意.
この記事を書いている時点では,SDK1.1.0を使用すると,プロジェクトのどこかに日本語が含まれる場合,ビルド時にエラーを吐きます.日本語をうまく扱うためには,UTF-8でなければいけないところ,pythonのデフォルトエンコードがASCIIになっているとかかんとか.Pythonのデフォルトエンコードを設定する手もありますが,1.0に落とせば難なくいけるので,どちらかというとバグっぽい.
作成したプロジェクトを試しに起動してみる
左ペインで,作成したプロジェクト名を選択して,右ペインのタブからTest&Packageを選択.さらに右ペインの下のほうにでてくるLaunch Appを選択します.
これでOK.
長くなってきたので,次回に続きます.