socket.ioを試すときは,ポートの開き忘れとcookieに注意(いろいろ追記・修正)
Posted: Updated:
2011/03/02:いろいろ間違ってたので追記・修正
WebSocket = 3000じゃないですね.どっかで誤認したまま記事を書いてたようです.すみません.(手探り系だとよくあることですよね!)
はてブのコメントに私信
port 3000 で動かしてる node.js にapache でリバースプロキシしてるなら、単に apache が websocket の proxy に対応してないだけでは?WebSocket に対応した Reverse Proxy ならポートなんてあける必要ないよ。http://bit.ly/gKplDu
コメントありがとうございます.
構成はnode.jsとsocket.ioを使って接続する実装サンプルと,ポートの設定周りをごく基本的にな感じでして,apacheは使っていないです.ポート開けなくても済むならそのほう良さそうなので,もうちょい迷走してみます.
2011/03/02 14:30:さらに追記.
って,コメントにURLを付けてくださってたことに気づきました.追って拝見させていただきます!
WebSocket を通す ReverseProxy が欲しいの -- BONNOH FRACTION 14
cookieの参照は,rememberTransport : falseで回避できるそうです
あと,このエントリ述べているcookieが云々も,下記のとおりclient側のoptionで回避できるらしいです.なるほどー.教えていただきありがとうございました!
@ahomu たしかclientでnew io.Socketするときに{ rememberTransport: false }をoptionに渡すことでcookieの記録を無視できたはずです / socket.ioを試すときは,ポートの… http://htn.to/6dz32Y
ってことで,以下いろいろな誤りを抱えたエントリーになっちゃいましたが,ご参考までに.
ポート3000を開き忘れてたあと,なぜかずっとxhr-polling固定
node.jsとsocket.ioを使って接続する実装サンプルと,ポートの設定周りをごく基本的にを作業中にハマったことを紹介.
ポート3000アプリで指定したポートの開き忘れと,cookieに注意しましょうという,戒めがてらの備忘録エントリ.てか,自分がマヌケなだけですかね.
WebSocketはポート3000を使う
HTTPは80番ですが,WebSocketは3000番を利用します.
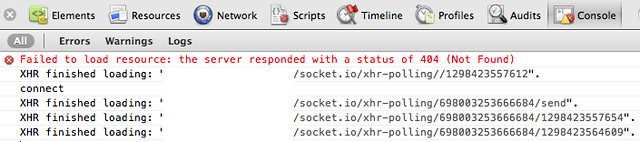
WebSocketに対応しているSafariやChromeで開いた際にも,サーバー側で3000番WebSocketで通信するアプリで指定したポートが開いていないとsocket.ioはWebScoket以外の手段,たとえばxhr-pollingでの動作モードに自動で移行します.
一見して問題なく動作しているよう見えますが,サーバーのほうを見るとInitializing client with transport "xhr-polling"とか表示されているはずです.
socket.ioは一度接続すると,cookieに方式を記録する
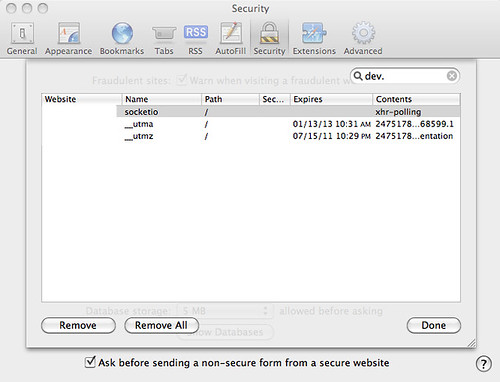
socket.ioは一度接続すると,どんな方式(xhr-pollingとかwebsocketとか)で接続したかを記録するcookieを発行します.
ただし,このcookieはブラウザを閉じるまでが有効期限なので,ブラウザを何らか再起動さえしていれば自分のようにハマることはありません.(cookieのexpireもどっかで設定できそうですけど)
3000番アプリで指定したポートを開き忘れると...
で,3000番アプリで指定したポートを開き忘れた状態で実行すると,xhr-pollingがcookieに記録された状態になってしまいます.
その状態で,サーバー側でポートを開き直してからリロードしても,socket.ioは接続の試行プロセスを省略して,cookieに保存した方式で接続を行うので,一向にwebsocketで動作してくれず.その原因について思い悩むことになるのです.
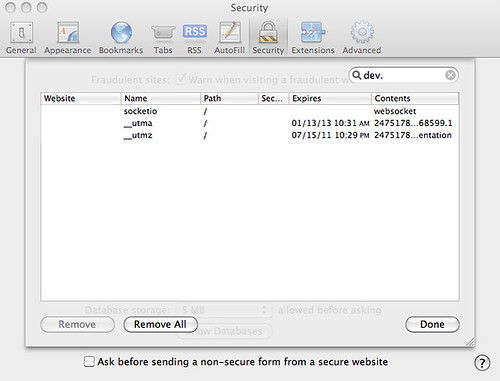
困ったらcookieを確認&削除!
ということで,ポートを開いたはずなのにwebsocketで接続されない!という場合は,ブラウザの再起動やcookieの確認&削除をお試しください.
参考
- Socket.IO defaults to xhr-polling? - Socket.IO | Google グループ
- Socket.IO - multi-transport socket server for Node.js - The Changelog - Open Source moves fast. Keep up.