オムニグラフのステンシル
Posted: Updated:
オムニグラフ ( Omni Graffle )

Omni Graffle
Omni GraffleはMac用のドローイングソフトです。FireworksやIllustratorなどのように綺麗に作る用途ではなく、情報をサッと視覚化するために使います。
オムニグラフ - act2.com (日本販売代理店)
The Omni Group - OmniGraffle (本家?)
その用途は組織図やフローチャートなどのような一般的な図形はもちろん、ソフトウェア設計や家具の配置図など様々な情報を視覚化できます。Web制作の現場ではワイヤーフレームの作成やごく初期段階のモックアップに使われることもあるようです。
ステンシル ( Stencil )
Omni Graffleには標準でステンシルという様々な図形パーツのライブラリが備わっています。これらステンシルは、ユーザーが自分で制作したり配布したり、自由に拡張できます。
ユーザーが作成したステンシルの多くは、Graffletopiaというサイトで見つけることができます。Web系で幾つか使えそうなものを拾ってきたので幾つか紹介します。
ワイヤーフレーム系
ワイヤーフレームに使えそうなステンシルは豊富に見つかります。
SimpleWireFrame - Graffletopia : Webページの機能的なパーツが豊富なステンシルです。最小限の飾り気がザックリ組むのにちょうどいい印象です。
Wireframe Shapes - Graffletopia : こちらも機能面をピックアップしたステンシル。上のSimpleWireFrameよりも更に要素が豊富で、これひとつで一通りの初期設計は可能だと思います。
Web Sketch Interface - Graffletopia : ラフな印象で作れるペーパープロト調のステンシルです。機能というよりは全体のレイアウト的な構成です。
構造化系
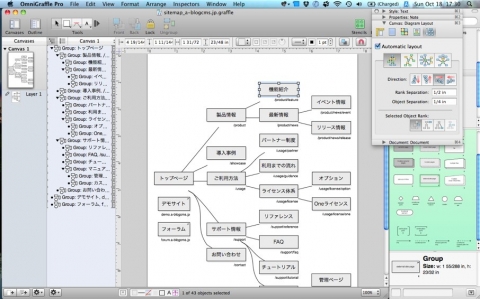
Information Architecture - Graffletopia : IAと書いてありますが、つまりサイトマップ用のステンシルです。サイト内コンテンツの構造や関係性を図示するのに役立ちそうです。
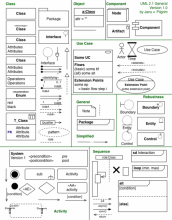
UML 2.1 Collection - Graffletopia : UMLを書くのに適したステンシルです。標準で入っているSoftwareカテゴリのステンシルで、UML関係は充実していますがそれでも足りないときに使います。
Yahoo! Design Stencil Kit
Design Stencils - Design Pattern Library - YDN
最後にオマケで紹介の扱いになりますが、Yahooが配布しているステンシルライブラリも強力です。FireworksやVisioなど他形式でも同様のパーツセットを配布しているのでOmni Graffle限定ではありません。ちょっと小綺麗すぎて半端には使いづらい印象だったのでオマケ扱いとしました。
どうやって使ってみよう
たまにドキュメントを書いていると、どうしても図を入れて分かりやすくしたい!と思う瞬間があります。そんなときにFireworksやIllustratorで作ると、手間がかかりがちな上にソフトとして鈍重なのがネックになっていましたが、その点Omni Graffleなら図もどんどん量産できそうです。
他にもデザイナー職ではないので、ワイヤーフレームなどを作る機会はありませんが、自分の作る機能の画面設計や遷移のモックアップに使用してみたいと思っています。システムの機能や流れを説明する際に、ユースケース図やステートメント図をゆるく取り入れたいとも考えています。
日々の業務をはじめとした数々の情報は、他の人に伝えるにあたって取り扱いに困ることがあります。そんな情報を分かりやすく視覚化するためのツールとノウハウを持つのは業務的にも個人的にも有益なじゃないかなーと考えています。精進です。