Sublime Text 2を使ってみたら思ったより良い
Posted: Updated:
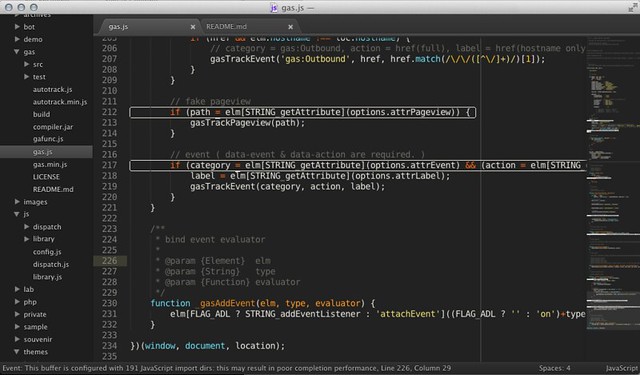
Sublime Text 2(Mac版)
使ってみたら思ったより良かったので、設定メモを残しながらブログにしてみる。
特徴
- Vimキーバインドに対応
- 拡張がPythonで書かれてる
PyよりRuby、VimよりEmacsな自分とは縁遠かったはずなのですが…。
- 入力補完が優秀(WebStormほどではないにせよ)
- デフォルトのショートカットがわりと自然(個人の感想です)
- 画面のスプリットができる
- 設定画面をもたないが、JSONをいじれば徹底してカスタマイズできる
- パッケージを入れて機能を増やせる
- 右サイドのミニマップおもしろい
- Goto Anythingべんり(個人の感想です)
海外では結構な人気らしく、たしかにパッケージも豊富でよいです。
同意
テキストエディタの挙動とvimの挙動がうまいこと両立しててなんちゃってvim使いの僕には嬉しいです
— Yoshiaki Sugimoto (@sugimoto1981) May 11, 2012
vim使ったことないですけど、自分にとってはvimをemacsに置き換えるとニュアンスで共感しました!それぞれの良いトコ取りなバランス感覚が手に合う気がしています。使っているとChocolatも脳裏をよぎったり。
入れたパッケージ
はじめにPackage Controlを入れた上で、あとはツラツラとそれらしい単語で漁ったりして入れました。いざリストアップしてみると、色々な傾向がバレますねコレ。
- Package Control
- SublimeCodeIntel
- HTML5
- Backbone.js
- Jasmine
- jQuery
- Git
- SFTP($16)
- LESS
- LESS-build
- Sublime Tweet
- SublimeLinter
- Bracket Highlighter
- Terminal
パッケージ類以外の諸々
パッケージをポコポコ入れていく以外にも、いくつか見栄えなどを変更しています。やっぱり、見た目は小綺麗なほうがやる気でるので。
テーマの変更
デフォルトのテーマよりもディティールが良くなります。このテーマにはDarkとLightがありますが、自分はエディタ部が暗色背景派なのでテーマもDarkを選択します。READMEにある手順通りでインストールできます。
アイコンを変更
デフォルトのアイコンが残念ながらあまり好きでは無かったので、上記のアイコンと差し替えました。ターミナルからopen /Applications/Sublime\ Text\ 2.app/Contents/Resources/でディレクトリを開いてicnsファイルを上書きすればok。
CLI
CLIからSublime Text 2にファイルを開かせたりします。使うかどうか怪しかったですが一応シンボリックリンクをぺたり。オプション類など詳しくは、リンク先を参照のこと。
Dropboxで設定共有
会社PCと私用PCで設定を共有したかったので、Dropboxに色々ファイルを移してシンボリックリンクで同期させました。dot filesの類もそうですがDropbox+シンボリックリンクの運用は便利です。
Settings
デフォルトで使いつつ、気になったところをちょこちょこ変更しています。
{
"auto_indent": true,
"color_scheme": "Packages/Color Scheme - Default/Rhuk.tmTheme",
"detect_indentation": true,
"font_face": "Bitstream Vera Sans Mono",
"font_size": 14.0,
"ignored_packages":
[
"Vintage",
"ZenCoding"
],
"indent_to_bracket": true,
"rulers":
[
70
],
"smart_indent": true,
"tab_size": 4,
"theme": "Soda Dark.sublime-theme",
"translate_tabs_to_spaces": true,
"use_tab_stops": true,
"wrap_width": 70
}
Key Bindings
Ctrl+Shift+█の組み合わせが多いですが、他と競合しないショートカットを狙っていったら自分のデファクトになってしまった設定です。PhpStormとかも同様の設定が多い。
[
// Terminal
{ "keys": ["ctrl+shift+t"], "command": "open_terminal" },
// Twitter
{ "keys": ["ctrl+shift+t"], "command": "tweet" },
{ "keys": ["ctrl+shift+c"], "command": "read_tweets" },
// Sublime refresh
{ "keys": ["ctrl+super+r"], "command": "settings_refresh" },
{ "keys": ["ctrl+shift+r"], "command": "refresh_folder_list" },
// Sublime edit
{ "keys": ["ctrl+w"], "command": "find_under_expand" },
{ "keys": ["ctrl+shift+d"], "command": "duplicate_line" },
{ "keys": ["ctrl+shift+p"], "command": "auto_complete" },
{ "keys": ["ctrl+shift+p"], "command": "replace_completion_with_auto_complete", "context":
[
{ "key": "last_command", "operator": "equal", "operand": "insert_best_completion" },
{ "key": "auto_complete_visible", "operator": "equal", "operand": false },
{ "key": "setting.tab_completion", "operator": "equal", "operand": true }
]
}
]
参考
- Sublime Text 2 Tips and Tricks (Updated) | Nettuts+
- Using Sublime Text 2 for Development
- Tender Surrender: Sublime Text 2 のススメ
- readyStudyGo: Sublime Text 2のカスタマイズ
- プログラミングエディタ Sublime Text2 を使ってみよう! - mizchi log